一、布局和尺寸
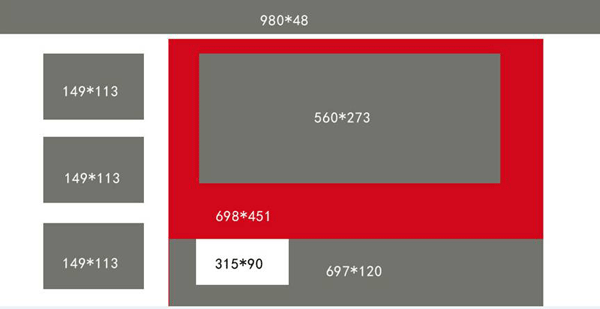
1、整体布局

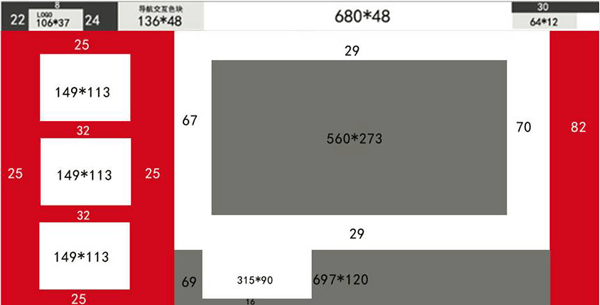
2、整体尺寸

(注释:红色为外框间距,白色为内容,黑色为内框距)
?二、网站的配色
1、主体配色方案:
主色(#f6eee1)+辅色(#21903e)+点睛色(#8fc6ca)
2、导航配色方案:
(#21903e)+(#065019)+(#fefefe)
导航文字颜色:#fefefe
导航文字大小:16px
3、左边栏目配色方案:
(#6be8d8)+(#57aced)+(#84d368)
栏目背景色块:#6be8d8 #57aced #84d368
栏目标题文字颜色:#ffffff
栏目标题文字大小:20px
栏目内容文字大小:12px
内容导读颜色:#000000
栏目内容文字颜色:#bc4242
4、下面栏目配色方案:
颜色:#ffffff 透明度53%
栏目标题颜色:#010101
栏目内容颜色:#010101
栏目标题字大小:20px
栏目内容字大小:14px
5、轮播图:
轮播块底色:#71aeb5 透明度53%
三、网站的修饰
1、主页栏目图标修饰
四、网站的交互
1、鼠标经过效果
导航条
鼠标滑过颜色
五、网页文件命名
分页:qwjl.html
CSS文件命名
Qwjl.css
Qwjl_banner.js
ID:?英文名(地方及作用)_位置
类:英文名(地方及作用)_位置
表格:table_数字
六、布局初稿