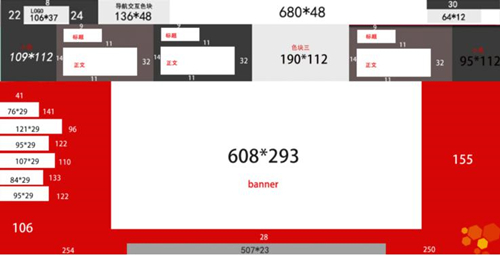
一、布局和尺寸
?
1、整体布局与尺寸
(注释:红色为外框间距,白色为内容,黑色为内框距)
二、网站的配色
1、主体配色方案:
主色(#cfdea2)+辅色(#21913f)+辅色(#32abff)+辅色(#8cc2dc) +点睛色(#da216f)
2、栏目配色方案:
(# b3e2ab)+(#429f82)+(#18a3fe)+(#bcdeab)
栏目背景色块:#dcf6cf
栏目标题文字颜色:#ffffff #a48557
栏目标题文字大小:14px
3、导航配色方案:
(#21903e)+(#065019)+(#fefefe)
导航文字颜色:#fefefe
导航文字大小:16px
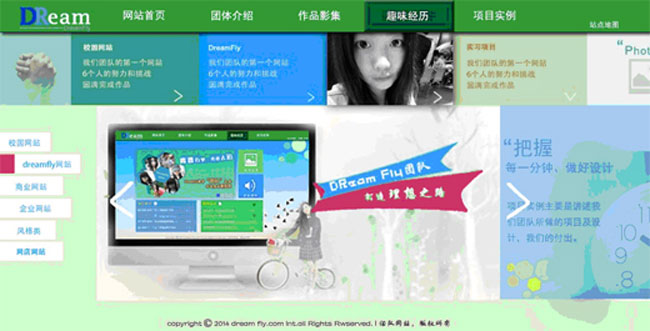
三、网站的修饰
1、分页页面图片修饰
位于导航条下面
位于banner右边
2、分页页面文字修饰
3、banner图两侧箭头修饰
四、网站的交互
1、鼠标经过效果
导航条
交互的是一个色块 : #065019
五、分页文件命名
分页:page.html
CSS文件命名
page.css
ID:英文名(地方及作用)_位置
类:英文名(地方及作用)_位置
表格:table_数字
六、网页布局初稿