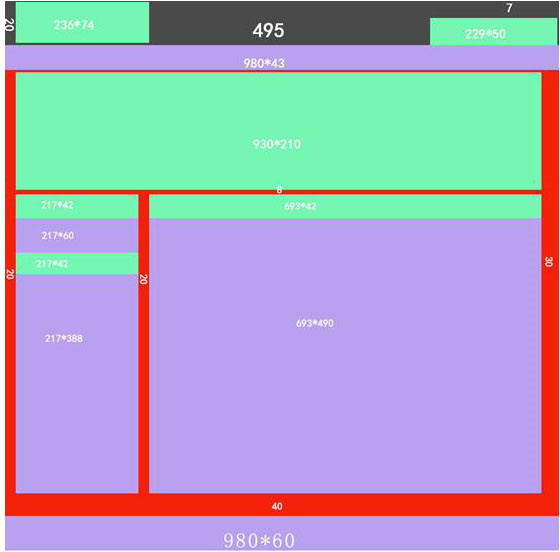
一、首页布局和尺寸(单位:像素) 1、整体布局 ?
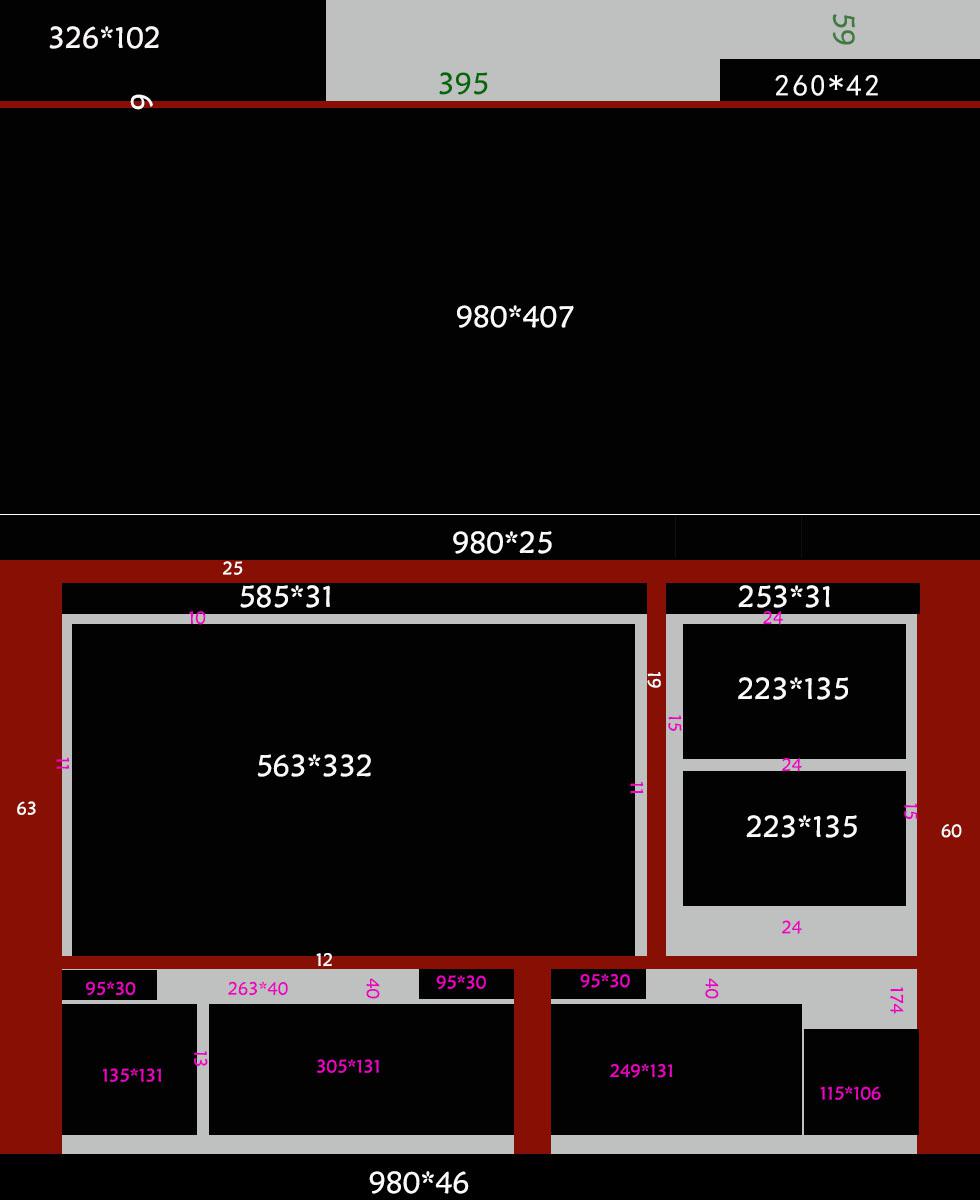
2.细节分布
(注:红色为间距,白色为内容区)
二、网站配色
1、主题配色方案:
鉴主页配色
2、标题空间配色方案
鉴主页
3、导航配色方案
鉴主页
4、栏目配色方案
鉴主页
三、修饰
1、文字大小
导航:19px????标题:16px????正文:14px???版权:14px???more:14px
2、颜色
导航:#fff???标题:#fff????正文:#000??版权:#2c2b2b???more:#6e8a37
3、字体
黑体
四、交互
1、鼠标经过色
导航:
Top:
正文:
??
?图片响应:无边框,无填充
五、网页文件命名
首页:index.html
分页:根据网页标题来定(拼音缩写)
Css文件名
主页?Main.css
分页Page.css
ID:拼音缩写_数字_位置
类:拼音缩写_数字_位置
表格:biaoge_数字