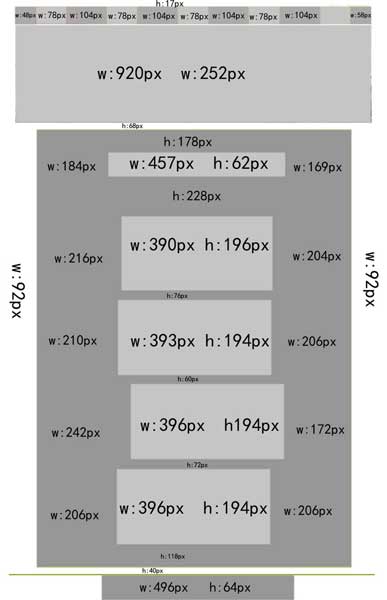
一、网站板式与尺寸
二、网站配色
1、主色(绿色渐变)
(1)导航条
绿色渐变:# 8fc41c —# e1f28a
(2)底部分隔小条颜色:
绿色:#7da713
(3)图片边框线颜色:
纯色: #FFFFFF
(4)团队风采内容底色:
纯色:#d1f482
2、辅色(橘色渐变+黑灰色渐变)
(1)导航交互颜色
橘色渐变:#f18739—#d42506
三.交互
鼠标进过效果
(1)导航
色块、渐变颜色:#f18739—#d42506
(2)联系我们、首页
有下划线、下划线颜色为#639500
四、修饰
首页联系我们:#639500?? 14px???? 宋体
分隔条:#639500?
导航文字:#e6e6e6?? 20px??? Adobe 黑体 Std
TEAM:#344411???? 48px??? Blackoak Std
OUR: #344411??????? 18px???? 微软雅黑
团队风采内容:
图片进行斜切处理
版权申明、联系方式:#4b4b4b? 14px??? 黑体
五、网页文件命名
HTML
主页:index
分页:team_one
Css
主页:main.css
分页:page.css
div标签Id:tabs
ul标签Id:themenu
class:fristmenu
css:jqui+数字.css