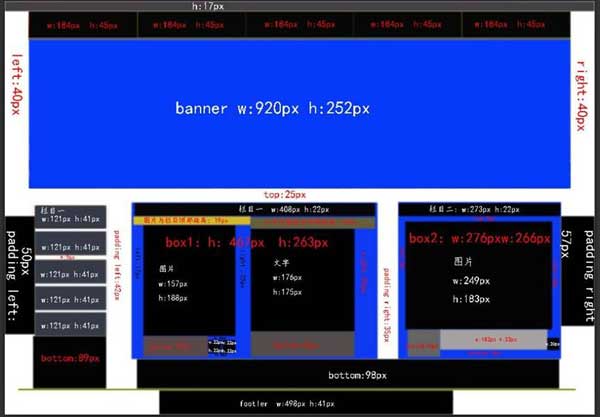
一、网站板式与尺寸
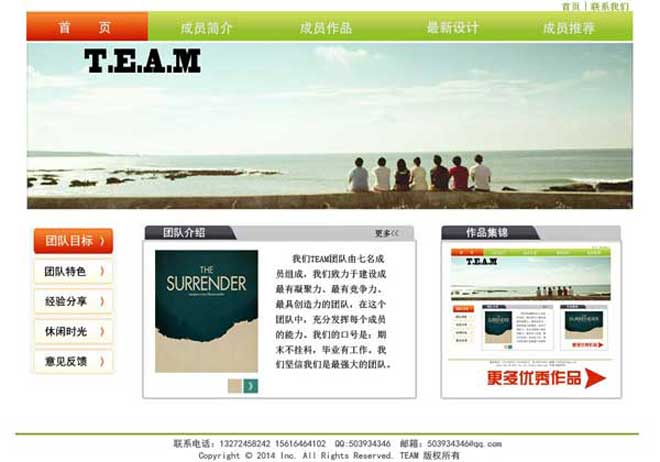
二、网站配色
1、主色(绿色渐变)
(1)导航条
绿色渐变:# 8fc41c —# e1f28a
(2)底部分隔小条颜色:
绿色:#7da713
2、辅色(橘色渐变+黑灰色渐变)
(1)导航交互颜色
橘色渐变:#f18739—#d42506
(2)栏目标题
渐变色块:# 000000+# 666568
(3)栏目边框线
颜色:#c7c7c9
(4)热点标题
橘色渐变:#f18739—#d42506
(5)热点边框线
颜色:#f2d7ab
(6)热点框内底色
颜色:#fffdf7
(7)热点框外底色
颜色: #ecedee
(8)热点箭头
热点标题内箭头:#faf0ea
其他热点内箭头颜色:#cf8150
(9)更多优秀作品箭头
颜色:#d52c05
(10)团队介绍箭头底色
左边框内无箭头:#cebea4
右边框内有箭头:#358677
三、交互
1、鼠标经过效果:
(1)导航
色块、渐变颜色:#f18739—#d42506
(2)热点
色块、渐变颜色:#f18739—#d42506、字体变大2号
(3)团队介绍里的箭头
颜色#1b443d
(4)联系我们、首页
有下划线、下划线颜色为#639500
(5)更多优秀作品
字体变大1号
(6)更多>>
有下划线、下划线颜色为#000000
(7)团队介绍图片、作品集图片
无效果、有交互
四、修饰
首页联系我们:#639500 ??14px???? 宋体
分隔条:#639500?
导航文字:#e6e6e6?? 20px??? Adobe 黑体 Std
TEAM:#000000???? 48px??? Blackoak Std
团队介绍、作品集锦:#ffffff?????? 16px????? 黑体
团队目标:#000000???? 18px????? 黑体
团队特色、经验分享、休闲时光、意见反馈:#000000?? 16px????? 黑体
团队介绍内容: #000000??? 14px???? 宋体
更多优秀作品:#d52606?????? 24px?????? 方正综艺简体
更多>>:#000000????? 12px??? 宋体
版权申明、联系方式:#4b4b4b? 14px??? 黑体
五、网页文件命名
HTML
主页:index
分页:team_one
Css
主页:main.css
分页:page.css
ID:team_数字_文件夹名
表格:biaoge_数字