-
一、首页布局与尺寸(单位:像素)
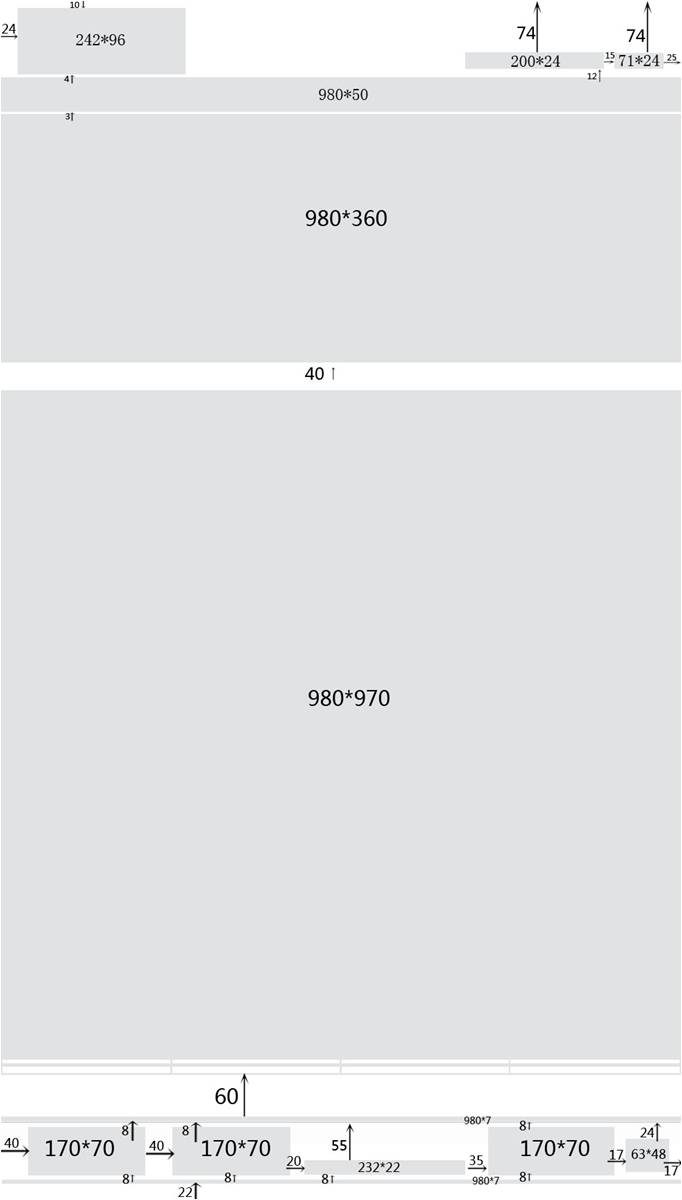
1、布局初稿图
2、整体布局
二、网站配色
1、主要配色方案
主要色(#0e7cc5)+辅助色(#83bd12)+点缀色(#83bd12)+(#e5d6af)
2、LOGO配色方案
??????![]()
主要色(#8ac11f)+辅助色(#000000)+点缀色(#ffffff)
3、导航配色方案
![]()
主要色(#1366b1)+辅助色(#8ebee8)+渐变色(#50bdf2)
字体色(#ffffff)
4、栏目配色方案
主体色(#(#e5d6af)
5、版权配色方案
![]()
主要色(#e7e7e7)
文字色(#e64f52+26211d)
三、修饰
1、导航设计
![]()
文字大小:20像素
字体:黑体
2、banner图

四、交互
导航
1、鼠标经过效果
![]()
![]()
经过效果为渐变色:(#0095c1)+(#49ddf8)
五、命名规则
主页文件命名:index.html
头部:Id:top
Banner盒子:banner_t1
?????? banner_t2
?????? banner_t3
banner响应区图标名:banner_tupiao1.jpg
banner_tupiao2.jpg
banner_tupiao2.jpg
导航:id:nav
?????? 导航条图片:nav_beijing.jpg
?????? 导航条响应色:nav_xiangying.jpg
盒子1:box1_tuandui_left?????? 图片名:tuandui_01.jpg????
?????? 2:box2_lianxi_left??????
?????? 3:box3_fengcai???? 图片:fengcai_01.jpg
?????? 4:box4_huodong_right??????
底:footer
标志:biaozhi.jpg
分页:根据网页标题来定(拼音缩写)
Css文件名
主页 main.css
分页Page.css
ID:英文缩写_数字_位置
类:英文缩写_数字_位置
表格:biaoge_数字