一、布局和尺寸
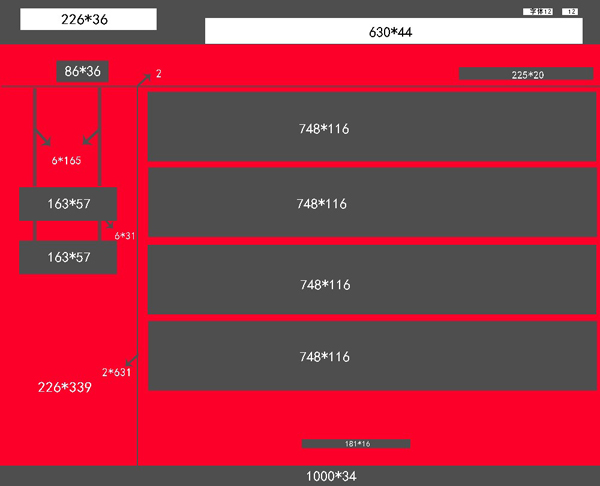
1、列表页整体布局
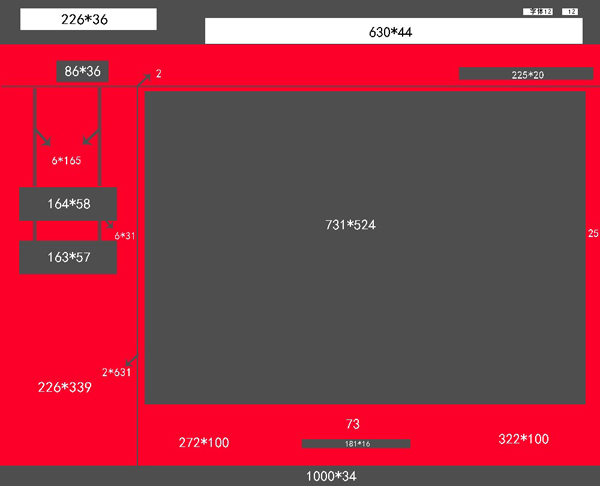
2、内容页整体布局
3、列表页整体尺寸
4、内容页整体尺寸
(注释:红色代表外边距,白色代表内边距。箭头指的是修饰线条的高度和宽度)
二、网站的配色
1、主体配色方案:
(#ffffff)+(#000000)的纯色背景
2、网站总体配色方案:
主色(#ffffff #000000)+辅色(#c3b003 #81ae56 #3e5b3d)
点睛色:(#c3b003)+(#3e5b3d )+(#81ae56)
3、栏目字体颜色方案:
栏目内容文字大小:14px
左侧栏目导航字体颜色:#ffffff
4、文章列表页字体颜色方案:
字体颜色:#c3b003
标题文字大小:16px
文章内容颜色效果:#606060
内容文字大小:14px
三、网站的修饰
1、栏目文字下方线条修饰:
文章下方虚线修饰:
四、网站的交互
1、鼠标经过效果
导航下方的当前位置:鼠标经过首页两字时发生变化:
右侧栏目:鼠标经过时文字颜色发生变化:
文字颜色由 #ffffff 变成 #bbfd7b
响应块的颜色:#b2cb8f
五、网页文件命名
分页:news.html
图片命名:
news.jpg
CSS文件命名:
news.css
news.js
ID:英文名(地方及作用)_位置?? id=”leftcolumns”?? (左侧栏目)
类:英文名(地方及作用)_位置?? class=”list_border”(文章下方的修饰线条)
表格:table_数字
栏目:columns(栏目多则后面采用下划线+数字:columns_1)
栏目标题:title
文字:font
文章列表:list
内容:content
页面主体:main
左 中 右:left center right
六、布局初稿
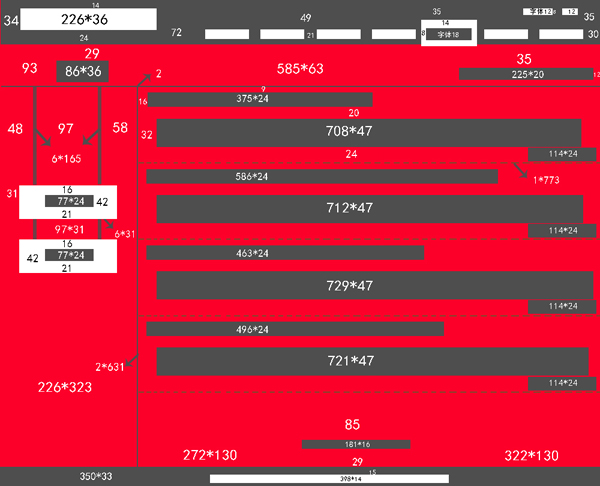
列表页布局初稿
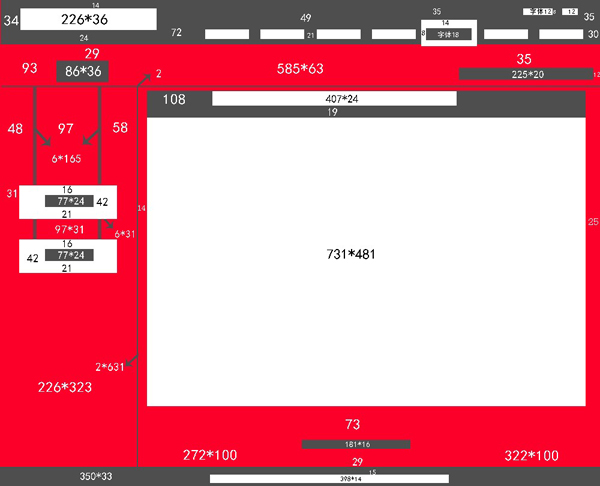
内容页布局初稿