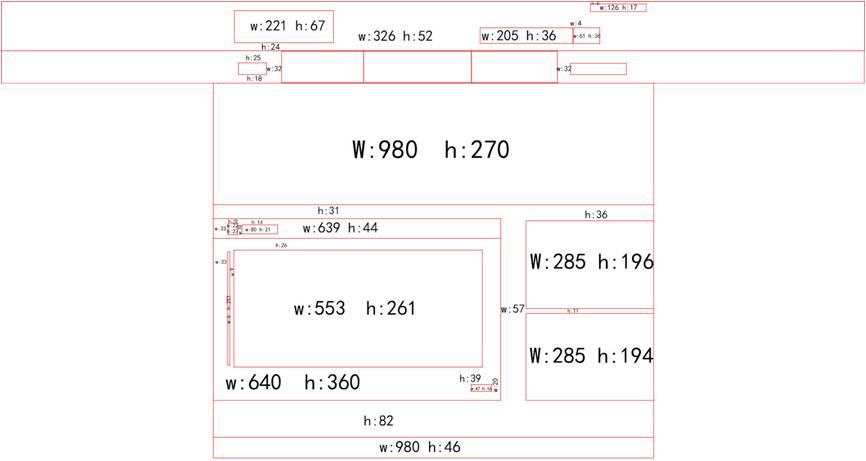
一、网站版式与尺寸
二、网站配色
2.1主色(黑白灰)
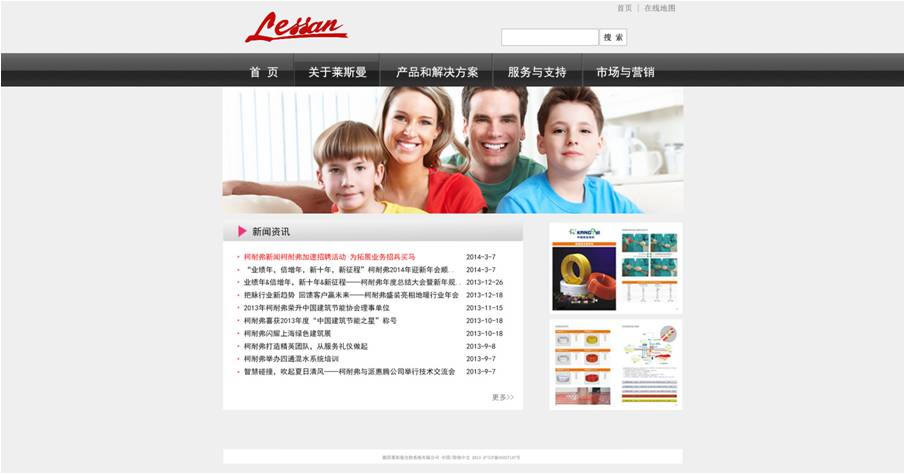
(1)导航条(一级)
导航色:#696969到515151到#313131渐变
导航文字:# ffffff?? 20px? 黑体
(2)导航条(二级):
背景色块:#FFFFFF
二级导航文字:#9e9e9e? 16px? 黑体
2.2辅色(红色)
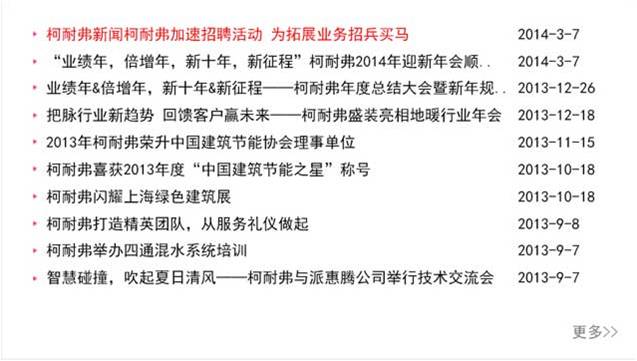
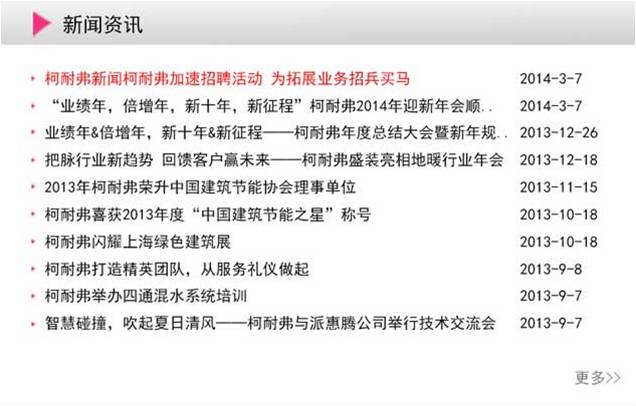
(1)栏目(新闻)
栏目渐变底色:# ffffff-#cccccc
文字:#000000
(2)新闻目录
背景色块:#FFFFFF
文字:# 000000
文字“更多>>”:# dedede
三、鼠标经过效果:
3.1导航
色块:#000000?? 半透明30%
3.2二级导航
出现下划线,颜色为:# 767575
3.3新闻目录
文字变色为:#fa3c3f
四、修饰
导航文字:# ffffff?? 20px? 黑体
栏目导航文字:# ffffff ?16px 黑体
鼠标经过二级导航:# 767575? 16px? 黑体
栏目: 内容文字:# ffffff? 14px? 黑体
文字“更多>>”:# dedede? 12px? 黑体
栏目导航前的三角形:# f03d84
文字内容前的小三角:# f03d84
版权申明:#979392? 10px??? 黑体
五、网页文件命名
5.1?文件夹
主页:index
分页:page_英文???比如:page_news(公司新闻分页)
5.2?HTML
外套?wrap?——————用于最外层
头部?header?—————-用于头部
主要内容?main?————用于主体内容(中部)
左侧?main-left?————-左侧布局
右侧?main-right?———–右侧布局
导航条?nav?—————–网页菜单导航条
内容?content?—————用于网页中部主体
底部?footer?—————–用于底部
整体?container
侧栏目?sidebar
主栏目?column
左右中?left???right???center
5.3 CSS
主导航:mainnav
子导航:subnav
整个页面:content
商标:logo
轮播图:banner
内容:content
搜索:search
新闻列表:newslist
线:line
文本:text
主体内容:.main
主体内容内:.?main_text
左侧栏:.?Left
左侧内:.left-text
右侧栏:.?Right
右侧内:.right_text
底部:.foot
底部内:.infoot
5.4 JS
分页名_页面位置
例如:index_main
其他没有注明的一律遵循以上规则,后面细分的部分就再加下划线
和英文词义。