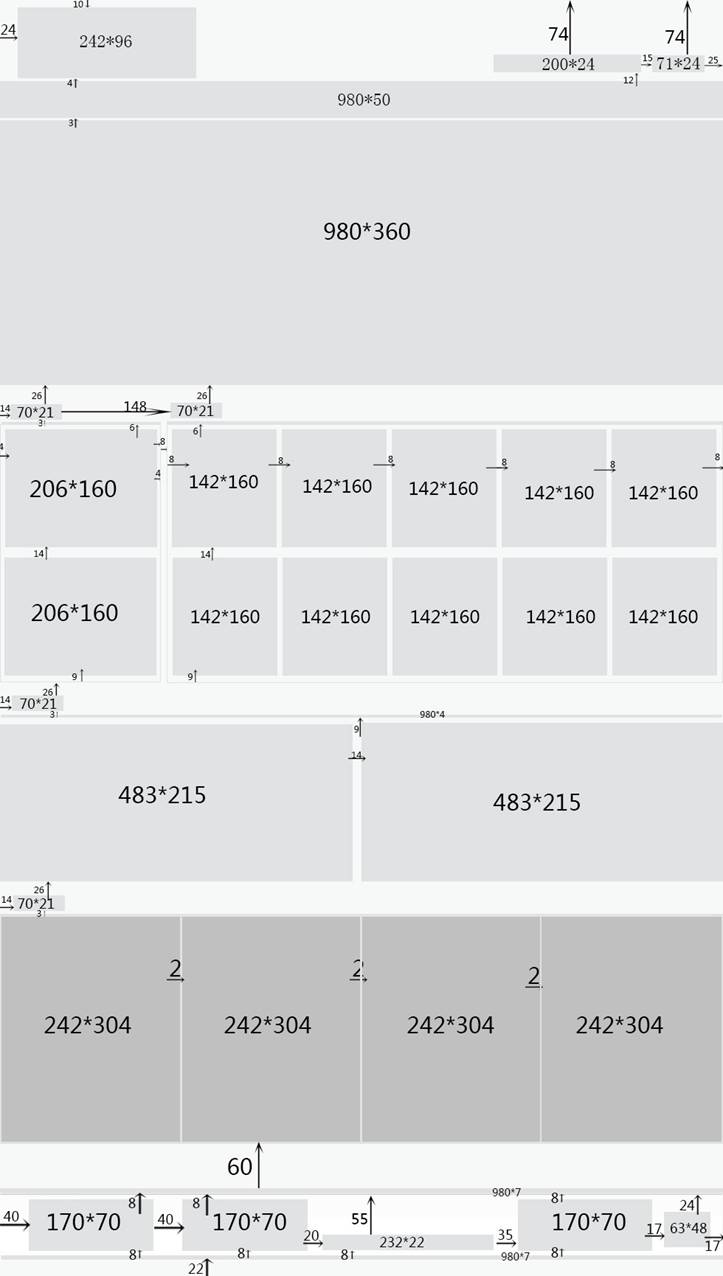
一、布局初稿图
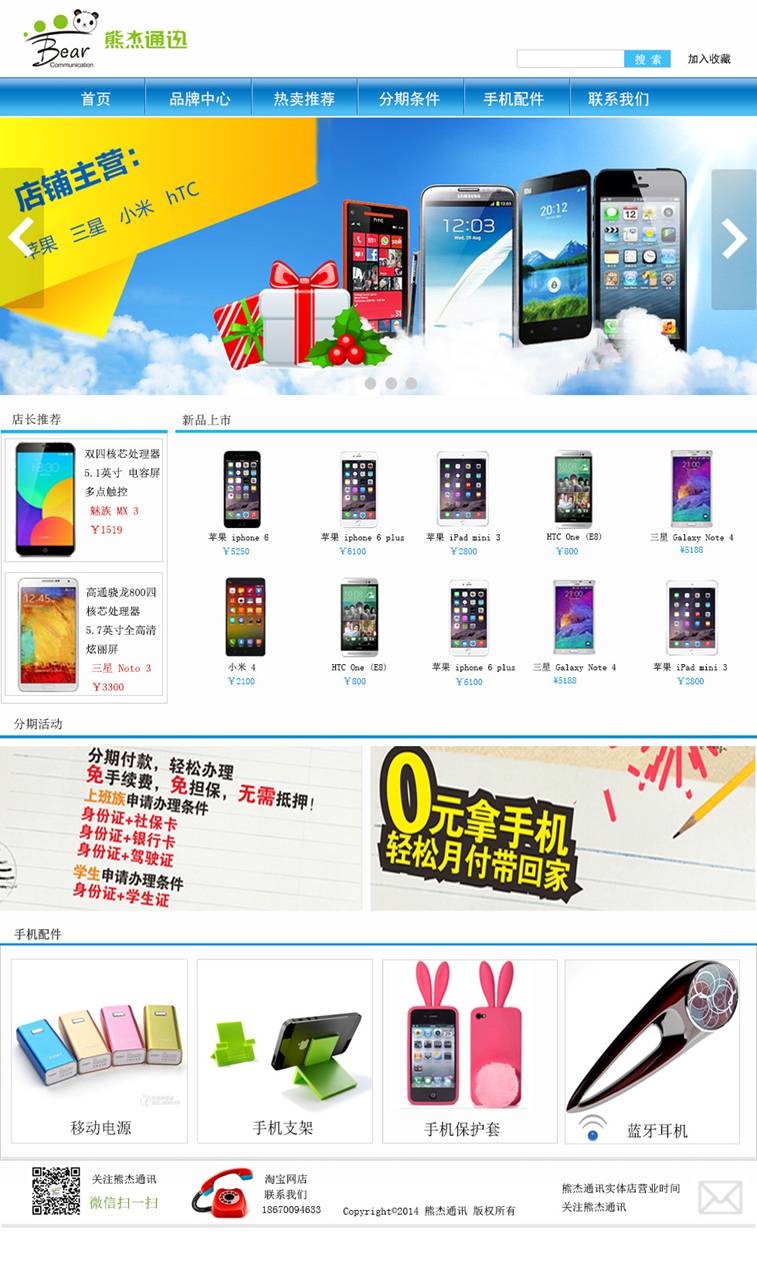
二、首页布局与尺寸(单位:像素)
三、网站配色
3.1、主要配色方案
主要色(#0e7cc5)+辅助色(#83bd12)+点缀色(#83bd12)
3.2、LOGO配色方案
主要色(#8ac11f)+辅助色(#000000)+点缀色(#ffffff)
3.3、导航配色方案
主要色(#1366b1)+辅助色(#8ebee8)+渐变色(#50bdf2)
字体色(#ffffff)
3.4、栏目配色方案
3.5、版权配色方案
主要色(#e7e7e7)
文字色(#000000)
四、修饰
4.1、导航设计
文字大小:20像素
字体:黑体
4.2、banner图
Banner图:为轮播效果,由JS代码编写,左右轮播。
4.3、主页栏目
文字大小:16像素
字体:黑体
五、交互
5.1、鼠标经过效果(导航)
经过效果为渐变色:(#0095c1)+(#49ddf8)
六、命名规则
主页文件命名:index.html
头:Id:top
Banner盒子:banner_01
banner_02
banner_03
banner响应区图标名:banner_ icon1.jpg
banner_ icon 2.jpg
banner_ icon 3.jpg
导航:id:nav
导航条图片:nav_bg.jpg
导航条响应色:nav_hover.jpg
盒子1:box1_ header
2:box2_nav
3:box3_banner
4:box4_manager_left
图片命名:页面标题_手机名字.jpg
5:box5_new_right
图片命名:页面标题_手机名字.jpg
6:box6_activity(活动)
图片命名:activity_left
activity_right
7:box7_accessirues(配件)
图片命名:页面标题_配件英文名字.jpg
8:box8_copyright(版权)
图片命名:图片本身英文名字.jpg
底:footer
标志:logo.jpg
搜索:search
Css文件名
主页 main.css
分页page.css
公用css:base.css
模块 module.css
ID:英文缩写_数字_位置
类:英文缩写_数字_位置
表格:form_数字