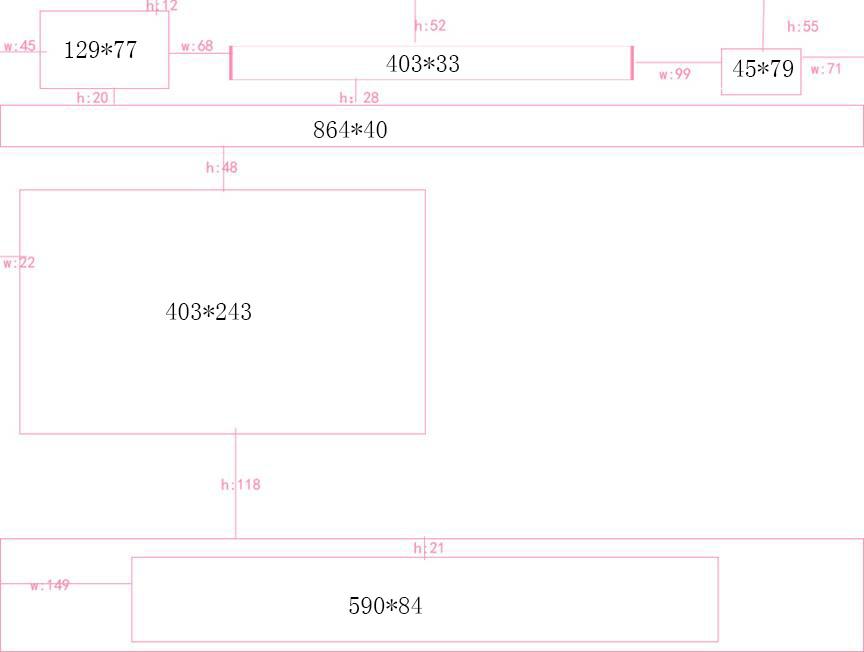
一、整体布局和尺寸
二、导航交互
2.1导航文字大小
22px,微软雅黑字体,文字颜色为:#ffffff?,文字背景颜色为:#fb90ae
2.2鼠标经过时
出现白色(#fff)响应,导航文字变粗,字体颜色变为##fb90ae
正文标题大小:36px
正文字大小:26px
正文字颜色:#e17646
版权字大小:13px
版权字颜色:#fff
三、修饰:
3.1.网站风格为:
清新浪漫
3.2.主背景颜色:
白色(#fff)
3.3.辅助色:
粉色?#fb90ae
3.4.Logo配色:
(#?fb90ae)粉色
3.5.导航背景色:
(#?fb90ae)粉色
3.6导航响应色:
(#fff)白色
3.7主页栏目(左)背景色:
(#ffffff)纯白色
3.8.主页栏目(右)背景色:
图片
3.9.标题文字颜色:
文字颜色:#e17646
3.10.段落文字颜色:
文字颜色:#e17646
3.11.版权条背景色:
(#?fcc6d6)浅粉色
3.12.版权文字颜色:
(#fff)白色
四、命名规则
主页:index
分页:page_英文???比如:page_news(公司新闻分页)
头部?header?—————-用于头部
主要内容?main?————用于主体内容(中部)
左侧?main-left?————-左侧布局
右侧?main-right?———–右侧布局
导航条?nav?—————–网页菜单导航条
内容?content?—————用于网页中部主体
底部?footer?—————–用于底部
其它命名都遵循上面这些单词加下划线_加英文单词
如导航条背景:nav_bg
Class命名:
Logo: .logo
Banner: .banner
导航: .nav
主体内容 .main
主体内容内: .?main_text
左侧栏:.?left
左侧内:.left-text
右侧栏:.?right
右侧内:.right_text
中间:.?center
中间内:.center_text
底部:.foot
底部内:.infoot
搜索:.search
搜索内:.insearch
输入文本框:.input
通用图片样式:.img
通用左浮动:.gmfl
清除所有浮动:.clear
文字样式:.font
新闻列表:.?News
Id命名规则:
栏目英文+下划线+盒子名称
如:news_1
主导航:main_nav
子导航:sub_av
页脚:footer
轮播:banner
文件夹命名:
主页:index
分页:分页英文
Js命名:
分页名_页面位置
例如:index_main