一、首页布局与尺寸(单位:像素)
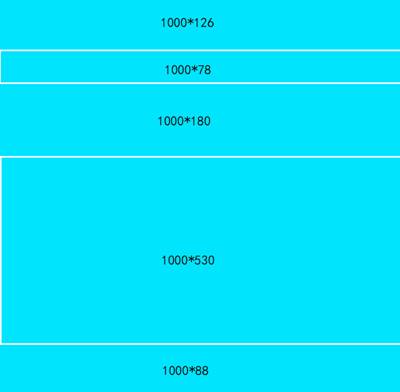
1、整体布局
注:新闻分页
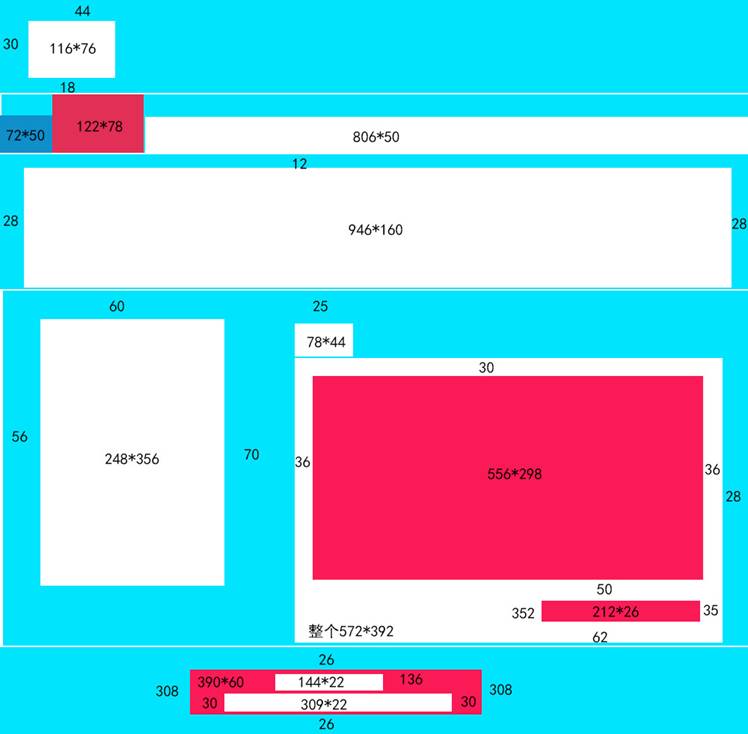
2、细节布局
注:首页
浅蓝为背景,深蓝色、白色、紫色为内容,框的大小
二、网站配色
1、主要配色方案
主要色(#ffffff)+辅助色(#2fa9e2)+点缀色(#e22f55)
2、LOGO配色方案
?? 主要色(#1b70d0)+辅助色(#838383)+点缀色(#ff000d)
3、导航配色方案
主要色(#1b70d0)+辅助色(#e22f55)
字体色(#ffffff
4、版权配色方案
文字色(#868686)
5、背景配色方案
网页背景色(#e7ecd6)+(#fefefe)
6、正方本配色方案
?文字色(#585858)
?背景色(#ffffff)
三、修饰
1.导航设计
文字大小:18点
颜色:白色
字体:新宋体
3.标题图片设计
4.正文图片设计
四、交互
1、鼠标经过效果
导航经过效果
新闻经过效果
上下页经过效果
2、图片文件命名
图片:img(图片根据图片内容用英文命名-数字)
3、网页文件命名
首页:index.html
分页:根据网页的主题来定(拼音首字母)
4、css文件命名
index.css
ID:英文-位置-数字
类:英文-位置-数字
表格:英文-位置-数字
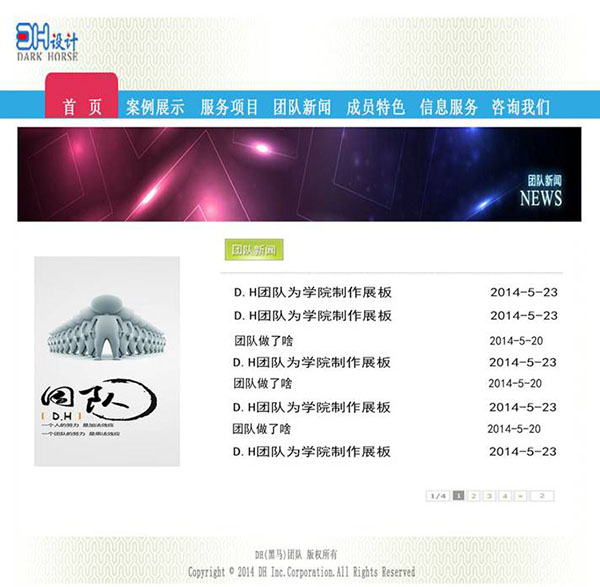
五、布局初稿图