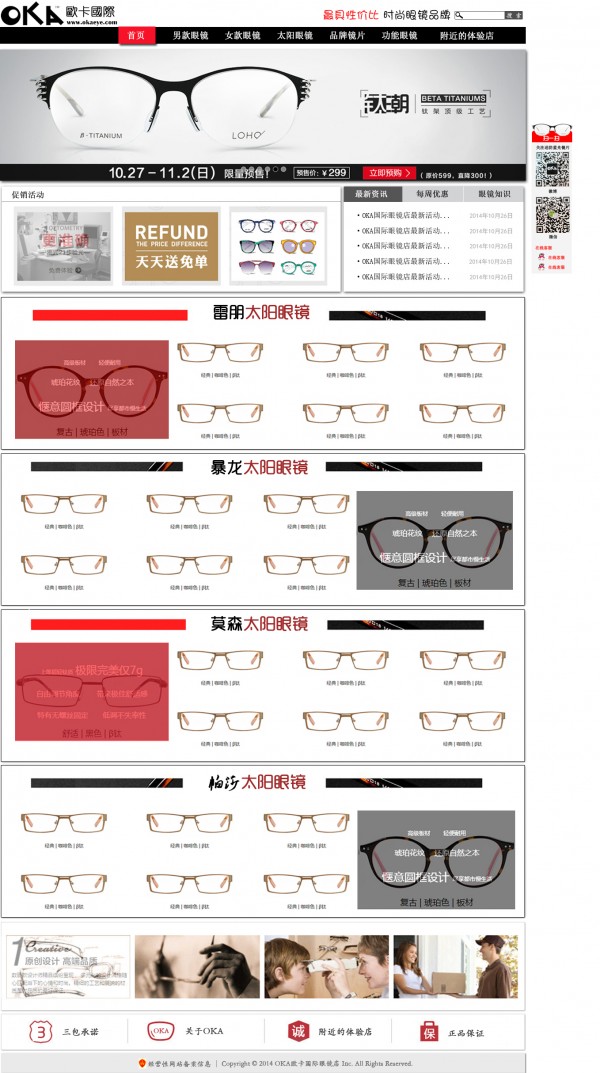
一、首页布局与尺寸(单位:像素)
1.1、整体布局
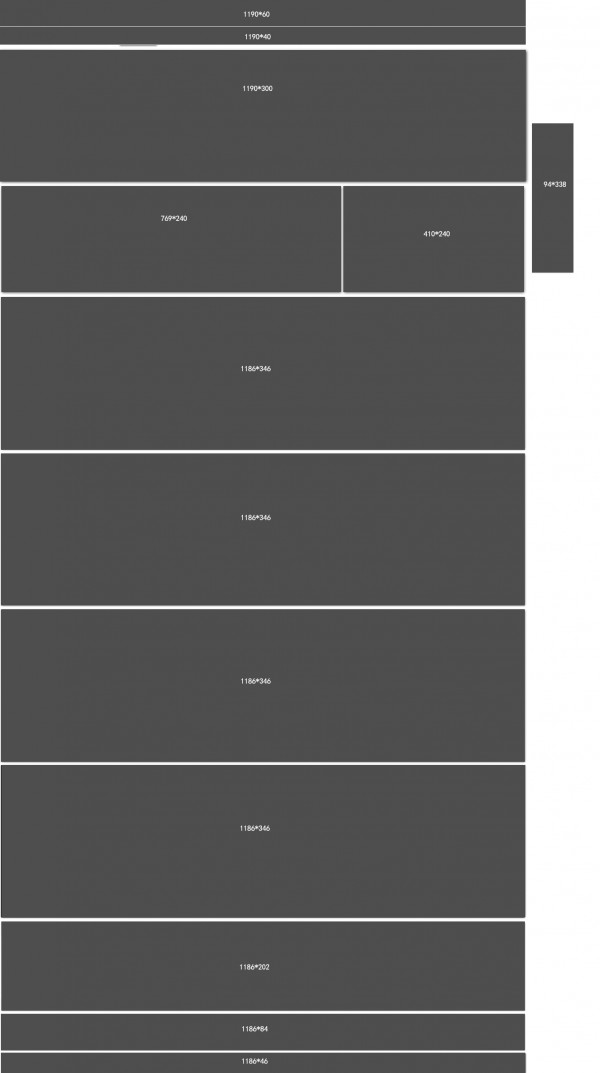
1.2、细节布局
(注:白、灰为间距,黑色为内容区)
二、网站配色
2.1、网站整体配色
主要色(#000000)+辅助色(#ffffff)+点缀色(#f81229)
2.2、LOGO配色方案
主要色(#000000)+辅助色(#ffffff)
2.3、导航配色方案
主要色(#000000)+辅助色(#f81229)
文字色:(#828282)
2.4、新闻栏目配色
主要色(#d2d3d5)+辅助色(#000000)
2.5、眼镜内容栏目配色方案
- 主要色(#ff1d1d)+(#161616)
2.6、品牌形象栏目配色
主要色(#ffffff)+辅助色(#000000)
三、网站修饰
3.1、导航设计
文字大小:20点
文字颜色: (#ffffff)
3.2、栏目设计
文字:(#000000)
文字字体:微软雅黑
中文字体颜色:(#000000)(#a32828)
3.3、主要内容背景设计
(#ffffff)+描边颜色(#8c8c8c)
4.4、标题图片设计
四、网站交互
4.1、导航(静态黑底,鼠标经过红色底色)
4.2、导航轮播效果
4.3、栏目鼠标滑过效果
栏目原始效果
鼠标经过效果(增加透明层,加文字描述)
五、网站命名
5.1、网页文件夹命名
主页:index.html
pag-加网页主题的英文(如:主要分页)
男款眼镜分页:pag_male
女款眼镜分页:pag_female
太阳眼镜分页:pag_sun
品牌眼镜分页:pag_brand
功能眼镜分页:pag_functional
附近体验店分页:pag_experience
眼镜细节分页:pag_details
文章分页:pag_article
文章内容分页:pag_text
关于OKA:pag_oka
? 5.2、CSS文件命名
通用:globl.css
分页:英文
5.3、图片命名
img_( 加所在页面)_( 页面位置)
例如:img_index_nav
5.4、HTML中的ID命名
?????????? 5.4.1页面结构
整体: container
头部:head
页面主体:main
页尾:footer
导航:nav
侧栏目:sidebar
主栏目:column
左右中:left ?right ?center
????????? 5.4.2功能
标志:logo
轮播:banner
搜索:search
切换:tab
标题:title
文章列表:list
图标: icon
热点:hot
新闻:news
友情链接:link
版权:copyright
页脚:footer
5.5、CSS+ID的命名
主导航:mainnav
子导航:subnav
页脚:footer
整个页面:content
页眉:header
商标:label
标题:title
旗志:logo
轮播:banner
菜单内容: content
内容:content_text
搜索:search
新闻列表:newslist
线:line
文本:text
介绍:intro-part1
专栏:column
模块:module
5.6、HTML中的CLASS命名
Logo:???? .logo
Banner:? .banner
导航:? .nav
主体内容???? .main
主体内容内:??? . main_text
左侧栏:. left
左侧内:.left-text
右侧栏:. right
右侧内:.right_text
中间:. center
中间内:.center_text
底部:.foot
底部内:.infoot
搜索:.search
搜索内:.insearch
输入文本框:.input
通用图片样式:.img
通用左浮动:.gmfl
清除所有浮动:.clear
文字样式:.font
新闻列表:. News
5.7、js命名
分页名_页面位置
例如:index_main