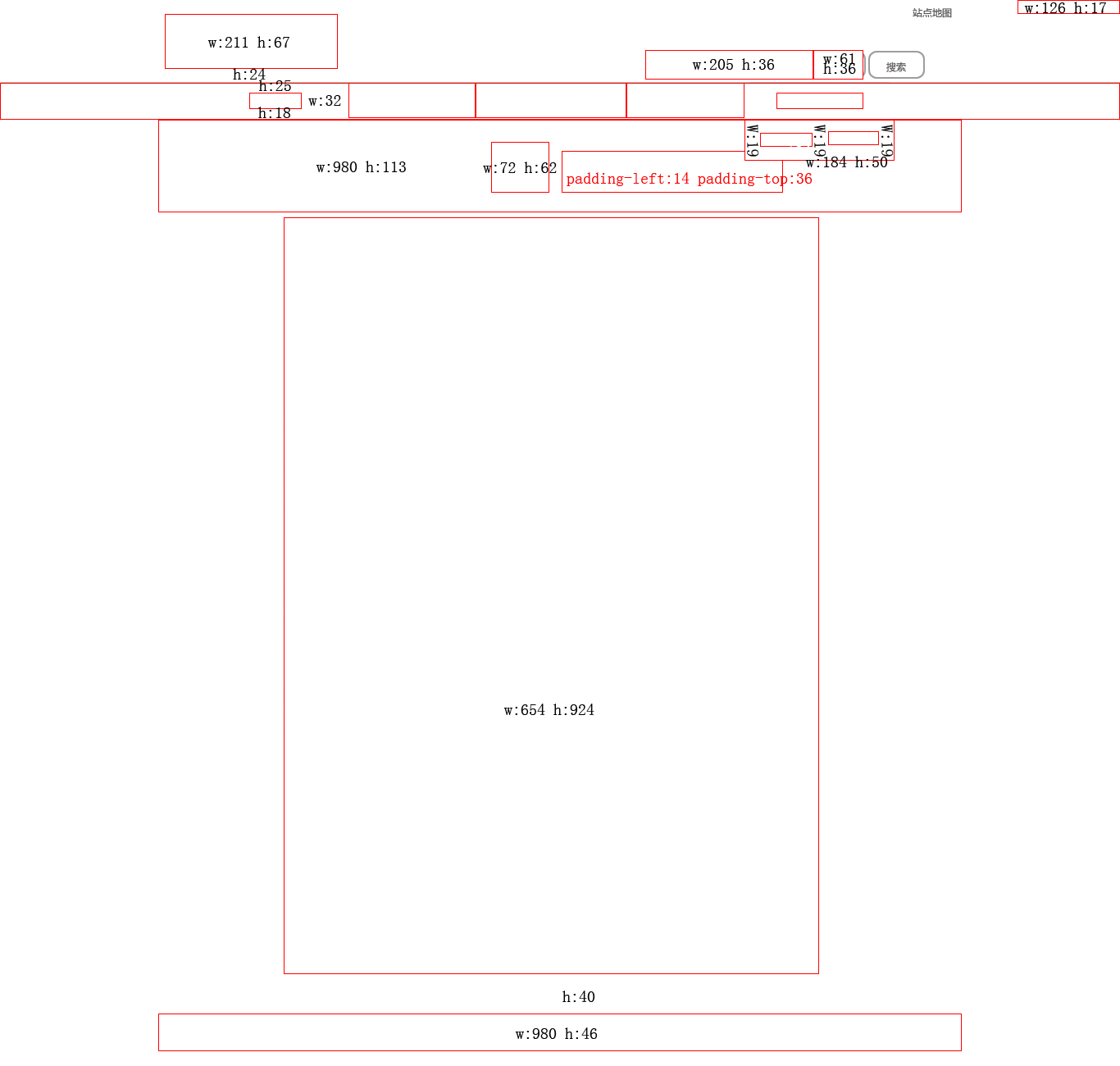
一、网站板式与尺寸
二、网站配色
1、主色(黑白灰)
(1)导航条(一级)
导航色:#696969到515151到#313131渐变
(2)导航条(二级):
背景:#FFFFFF? 字:#9e9e9e
2、辅色(淡蓝色)
背景:#edeef0
三、鼠标经过效果:
(1)导航
色块:#000000?? 半透明30%
(2)二级导航
下划线
四、修饰
导航文字:# ffffff?? 20px? 黑体
鼠标经过二级导航:# 767575? 16px? 黑体
联系方式:#e60213 24px 黑体
版权申明:#000000? 10px??? 黑体
五、网页文件命名
主页:index
分页:page_英文?? 比如:page_news(公司新闻分页)
HTML
id.class:都用英文
Css
外套 wrap ——————用于最外层
头部 header —————-用于头部
主要内容 main ————用于主体内容(中部)
导航条 nav —————–网页菜单导航条
内容 content —————用于网页中部主体
底部 footer —————–用于底部
其它命名都遵循上面这些单词加下划线_加英文单词
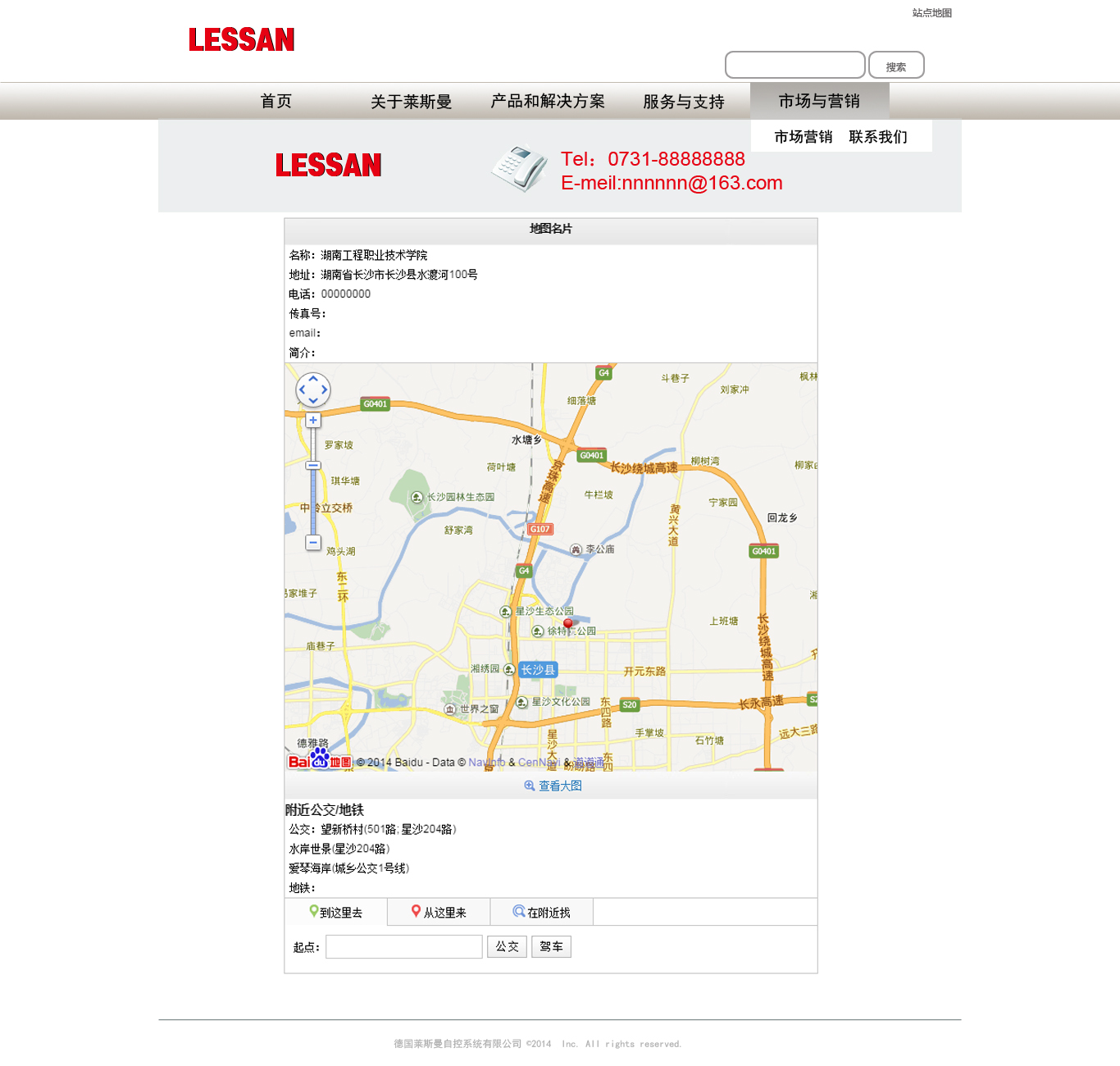
六、初稿