一、布局和尺寸
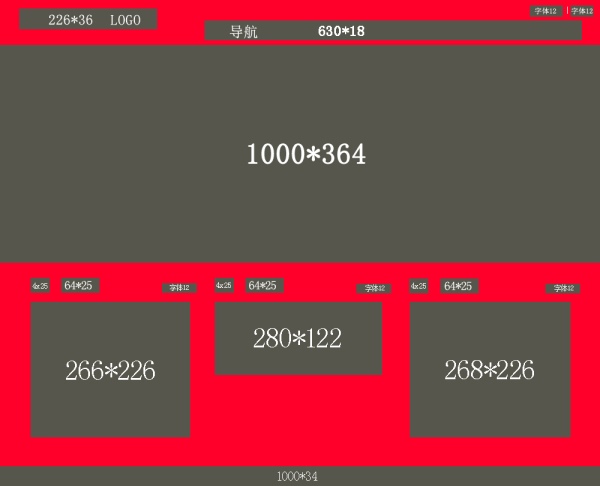
1.1、整体布局
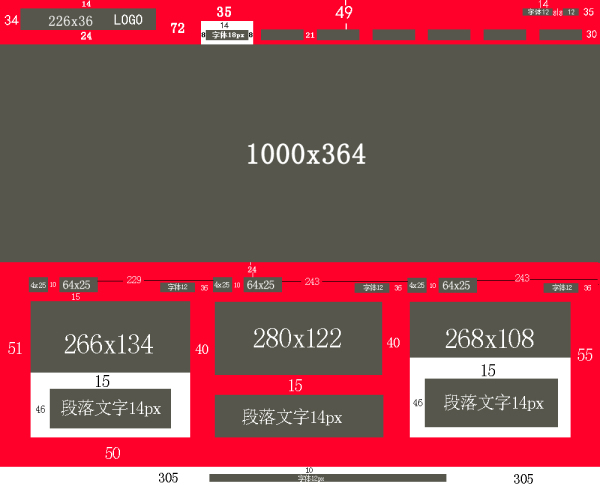
1.2、整体尺寸
? ? ? ? ? ? ? ? ? ? ? 注释:红色代表外边距,白色代表内边距。
二、网站的配色
2.1、主体配色方案:
(#ffffff)+(#000000)的纯色背景

2.2、导航配色方案:
主色(#2a2a2a)+辅色(#ffffff)
点睛色:(#85ad4c)+(#b3a528 )
导航文字颜色:#ffffff
导航文字大小:18px
2.3、主要栏目字体颜色方案:
栏目标题颜色效果:
栏目内容文字大小:14px
?栏目内容文字鼠标经过效果:由(#000000)变成(#ff3c00)
三、网站的修饰
3.1、栏目图标修饰:
3.2、导航背景修饰:
3.3、 banner图修饰:
四、网站的交互
4.1、鼠标经过效果
鼠标经过时变化:
鼠标经过字体颜色:#ffffff
五、网页文件命名
主页:index.html
墙纸世界:?wallpaper.html
窗帘展览:curtain.html
最新活动:activity.html
新闻动态:news.html
其他产品:?product .html
联系我们:contact .html
CSS文件命名😕各分页css文件命名同上主页html ? ?例:index.css
图片命名:
标志:logo.jpg
导航交互:nav_hover.jpg
主页banner图:banner.jpg
分页banner图:分页前缀_banner.jpg
主页栏目图: 根据栏目对应的标题命名
例如: 最新活动 active.jpg? 新闻动态 news.jpg
公司简介 company.jpg?? 分页依次类推
盒子命名:
Logo命名:logo
导航:nav
网站地图:map
Banner轮播: banner_one? banner_two?? banner_three
栏目:columns_1? columns_2?? columns_3(分页根据自己栏目而定)
文字:font
底部:footer
栏目标题:title
文章列表:list
内容:content
热点:hot
页面主体:main
左 右 中:left right center
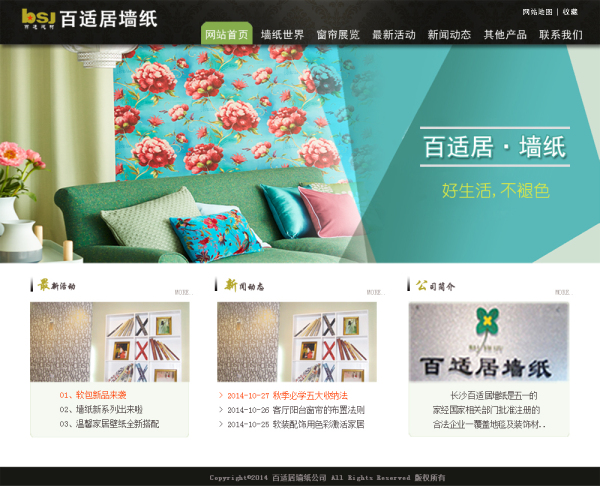
六、布局初稿