一、团队简介分页布局和尺寸(单位:像素)
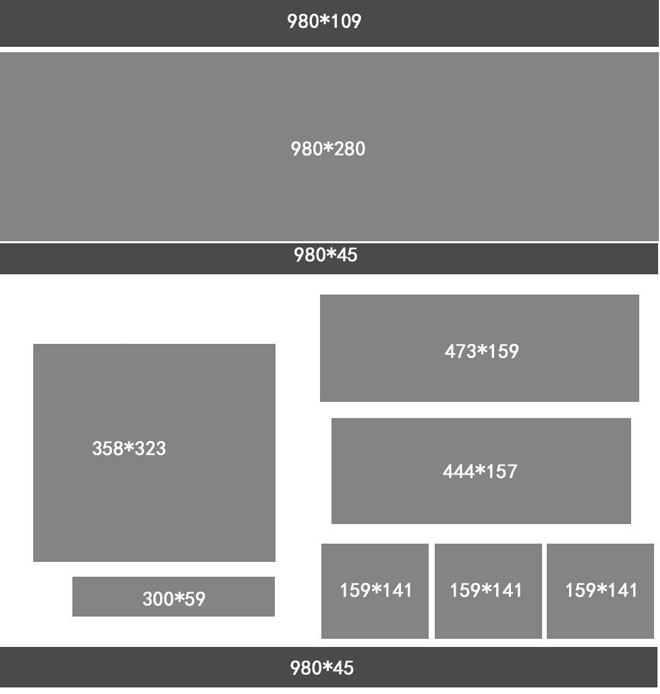
1、整体布局
?
(注:红色为间距,灰色为内容区)
二、网站配色
1.头部配色方案
主色#c3e773??辅助色77ab0f?头部字体515355
2.导航配色方案
?主色19a0f3???辅助色abdbf8??辅助色88abda??字体ffffff
3、栏目里面配色方案
栏目背景色?主色b9efd7?渐变色
栏目标题字体?f90617?070707
栏目标题正文??515355
4.版权配色方案
主色8abd18?字体色000000
三、修饰
1、文字大小
???????导航:19px????标题:16px????正文:14px???版权:14px
2、颜色?????????导航:#19a0f3?????标题:#fff????正文:#070707
?????????????版权:#070707
3、字体
?????????黑体
四、交互
1、鼠标经过色
??导航:
?主色9ec744
?主色c3e773
?
正文:
?主色199ff2
?图片响应:无边框,无填充
五、网页文件命名
主页文件命名:index.html
头:Id:top
Banner盒子:
?banner_t1
?banner_t2
?banner_t3
banner响应区图标名:
banner_tupiao1.jpg
banner_tupiao2.jpg
banner_tupiao2.jpg
导航:id:nav
???????导航条图片:nav_beijing.jpg
???????导航条响应色:nav_xiangying.jpg
盒子1:box1_zuopin_left???????? 图片名:zuopin_01.jpg????zuopin_02.jpg????? ??zuopin_03.jpg
?????? ?2:box2_fengcai_right???????图片名:fengcai_01.jpg???fengcai_02.jpg
???????3:box3_tuandui_left????????? 图片:tuandui_01.jpg
???????4:box4_lianxi_right???????? ??图片:lianxi_01.jpg
?底:footer
标志:biaozhi.jpg
分页:根据网页标题来定(拼音缩写)
Css文件名
主页?Main.css
分页Page.css
ID:拼音缩写_数字_位置
类:拼音缩写_数字_位置
表格:biaoge_数字
六、布局初稿图