一、布局和尺寸
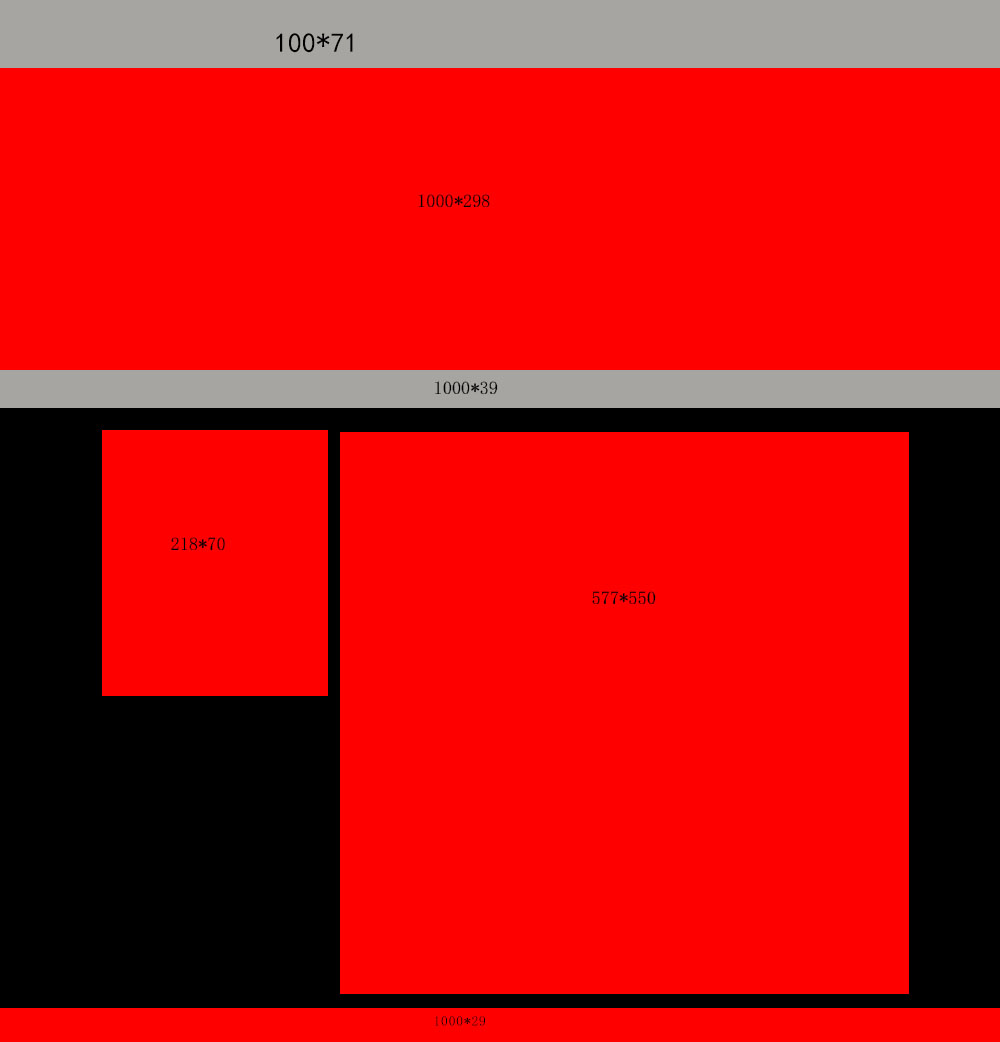
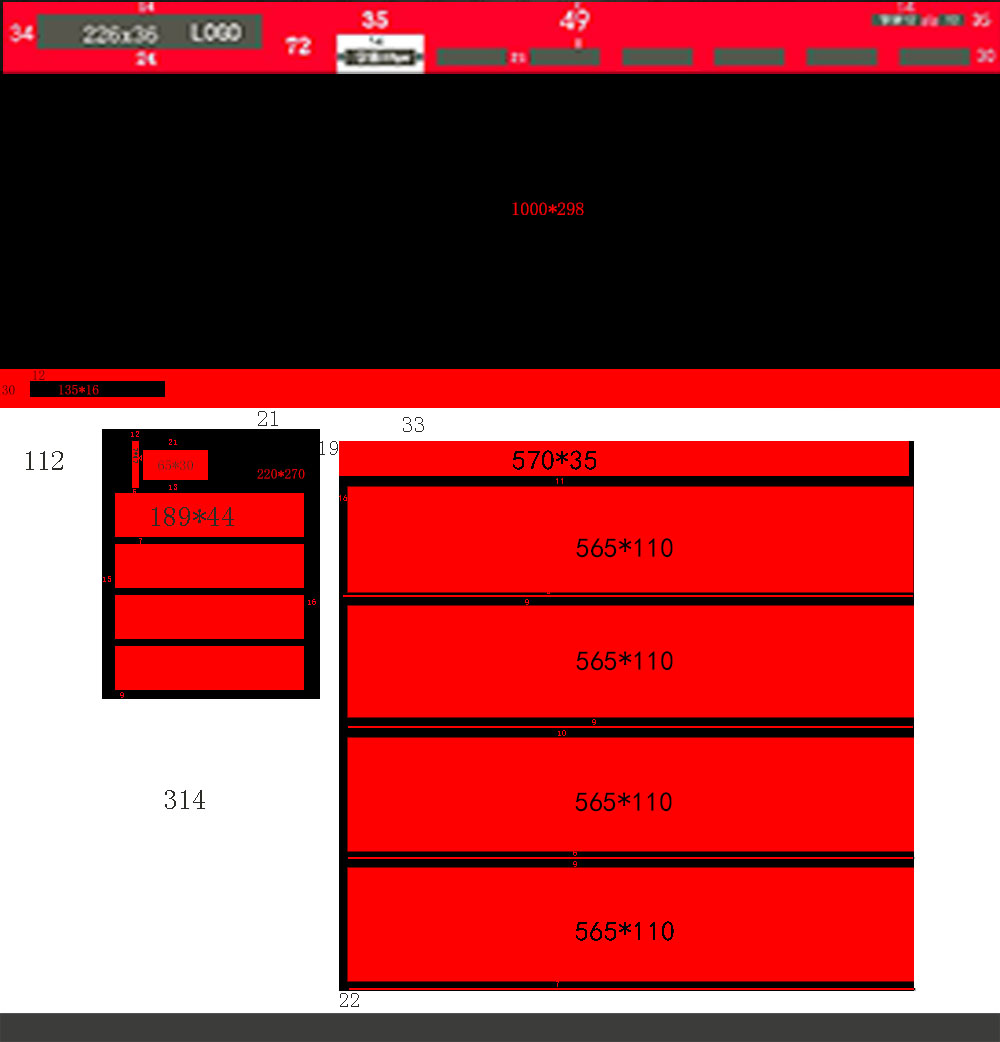
1.1整体布局
2.2整体尺寸
(注释:黑色、红色框为内容框,白色为空白区域)
二、网站的配色
2.1主体配色方案:
主色(#FFFFFF、#b8b75b、#dd550b)
2.2、导航配色方案:
?
导航文字颜色:#FFFFFF
导航文字大小:18px
导航响应颜色:#85ad4c
导航文字响应颜色:#FFFFFF
2.3栏目配色方案:
(#b8b75b)+(#dd550b)+(#a8aea8)
栏目背景色块:?#FFFFFF
栏目标题文字颜色:#000000
栏目内容标题颜色:#efb4a0
栏目标题文字大小:20px
栏目内容文字大小:13px
栏目内容文字颜色:#000000
三、网站的修饰
3.1图标修饰
?
 ?
?
四、网站的交互
4.1鼠标经过效果
导航条
五、网页文件命名
5.1网页命名
该分页文件命名:activity.html
其他命名同主页
5.2?CSS文件命名
该分页css命名:activity.css
ID:英文名(地方或作用)_位置
class:英文名(地方或作用)_位置
表格:table_数字