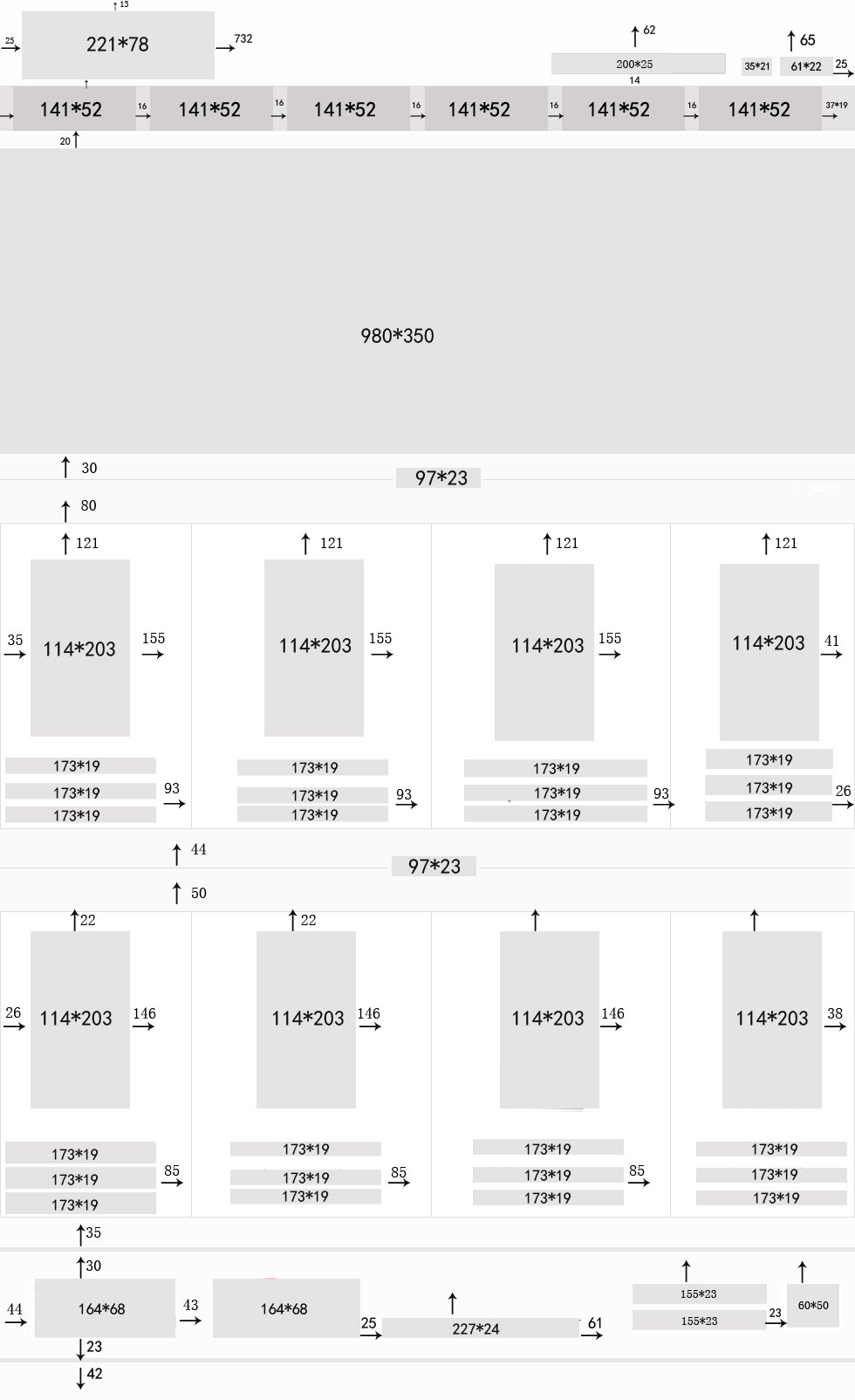
一、分页布局与尺寸(单位:像素)
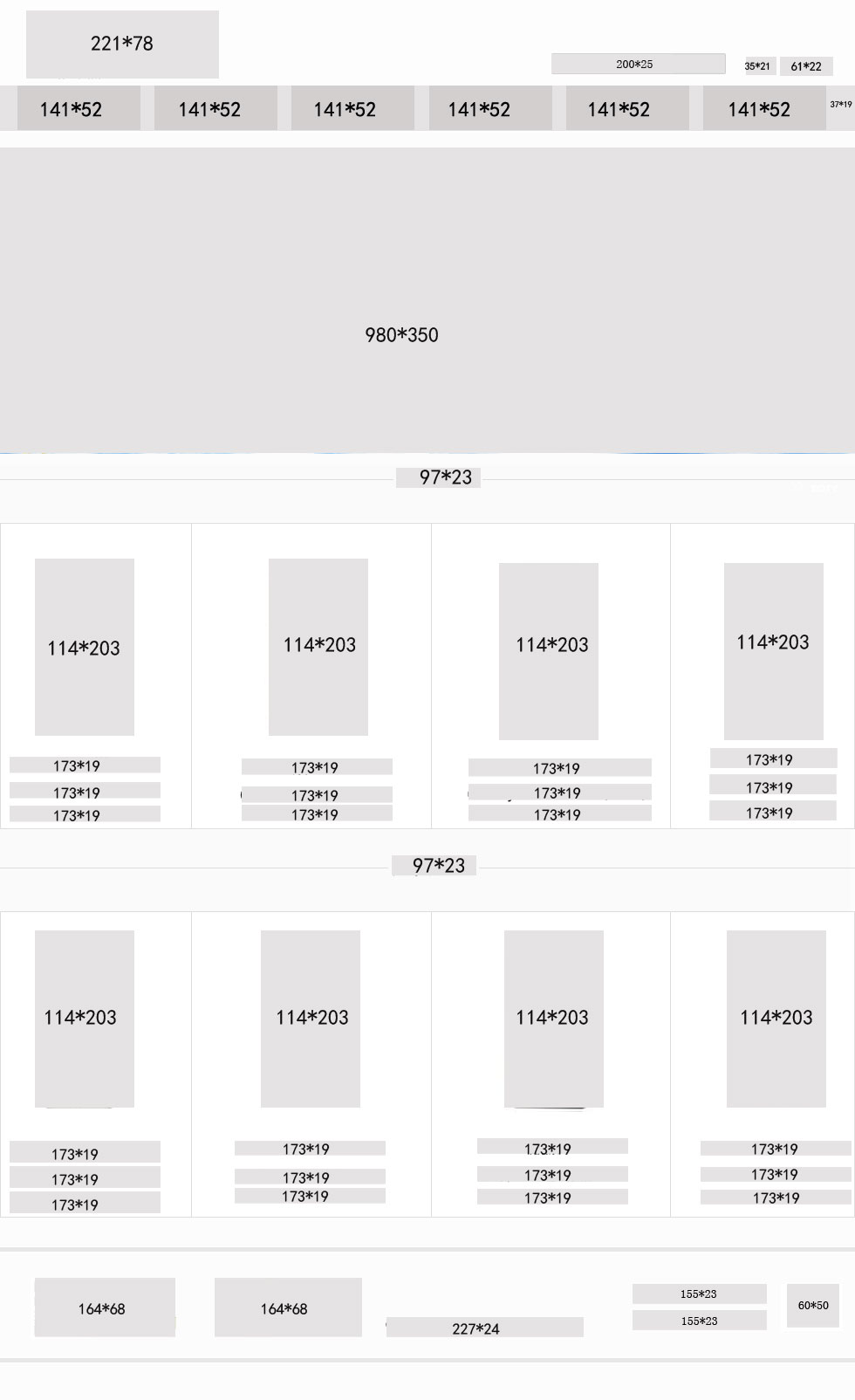
布局初稿图
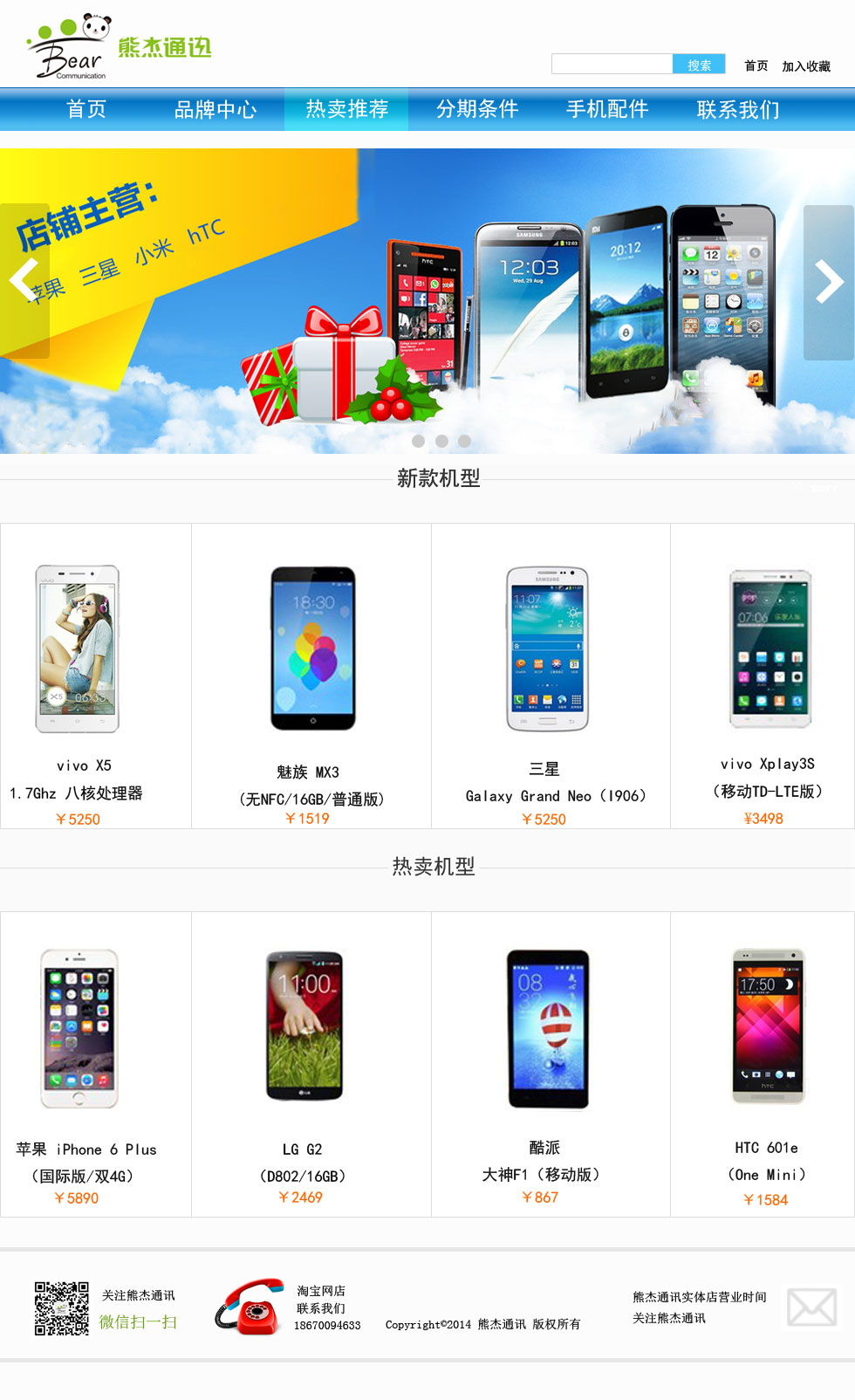
1、整体布局
二、网站配色
1、主要配色方案
主要色(#0e7cc5)+辅助色(#83bd12)+点缀色(#83bd12)
2、LOGO配色方案
主要色(#8ac11f)+辅助色(#000000)+点缀色(#ffffff)
![]()
?3、导航配色方案
主要色(#1366b1)+辅助色(#8ebee8)+渐变色(#50bdf2)
字体色(#ffffff)
4、栏目配色方案
主要色(#e7e7e7)
5、版权配色方案
主要色(#e7e7e7)
三、修饰
1、导航设计
文字大小:20像素
字体:黑体
2、banner图
3、分页栏目
![]() 文字大小:24像素
文字大小:24像素
字体:黑体
四、交互
导航
1、鼠标经过效果
![]()
经过效果为渐变色:(#0095c1)+(#49ddf8)
五、命名规则
主页文件命名:index.html
头:Id:top
Banner盒子:
banner_01
banner_02
banner_03
banner响应区图标名:
banner_?icon1.jpg
banner_?icon?2.jpg
banner_?icon?3.jpg
导航:id:nav
导航条图片:nav_bg.jpg
导航条响应色:nav_hover.jpg
盒子1:
box1_?header
2:box2_nav
3:box3_banner
4:box4_manager_left
图片命名:页面标题_手机名字.jpg
5:box5_new_right
图片命名:页面标题_手机名字.jpg
6:box6_activity(活动)
图片命名:
activity_left
activity_right
7:box7_accessirues(配件)
图片命名:页面标题_配件英文名字.jpg
8:box8_copyright(版权)
图片命名:图片本身英文名字.jpg
底:footer
标志:logo.jpg
搜索:search
Css文件名
主页?main.css
分页page.css
公用css:base.css
模块?module.css
ID:英文缩写_数字_位置
类:英文缩写_数字_位置
表格:form_数字