一、布局和尺寸
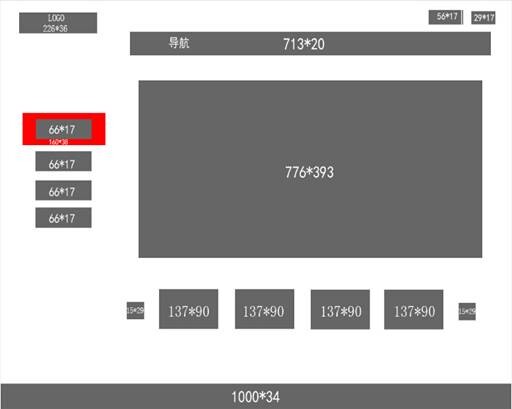
? 1、整体布局
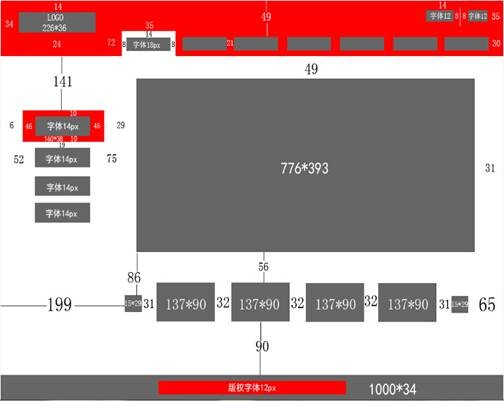
2、整体尺寸
二、网站的配色
1、主体配色方案:
(#cae1e5)+(#ffffff)的纵向渐变背景
花纹打底:
2、导航配色方案:
主色(#2a2a2a)+辅色(#ffffff)
点睛色:#89af58
导航文字颜色:#ffffff
导航文字大小:18px
3、左边栏目字体颜色方案:
字体颜色:(#000000)
栏目内容文字大小:14px
左边栏目鼠标滑过效果:
- 下面图片配色方案:
栏目内容:
墙纸照片
图片描边:3px
图片ps效果:斜面浮雕、内阴影
轮播图:图片四周描边:3px
三、网站的修饰
1、栏目图标修饰
四、网站的交互
1、鼠标经过效果
导航条
鼠标经过字体颜色:#ffffff
鼠标经过时色块:
轮播图切换:
五、网页文件命名
CSS文件命名:
wallpaper.css
图片命名:
标志:logo.jpg
导航交互:nav_hover.jpg
?主页banner图:banner.jpg
?分页banner图:分页前缀_banner.jpg
?主页栏目图: 根据栏目对应的标题命名
?例如: 最新活动 active.jpg 新闻动态 news.jpg
?公司简介 Company,jpg?? 分页依次类推
?盒子命名:
Logo命名:logo
导航:nav
网站地图:map
Banner轮播: banner_one banner_two?? banner_three
栏目:columns_1 columns_2?? columns_3(分页根据自己栏目而定)
文字:font
底部:footer
栏目标题:title
文章列表:list
内容:content
热点:hot
页面主体:main
左 右 中:left right center
六、布局初稿