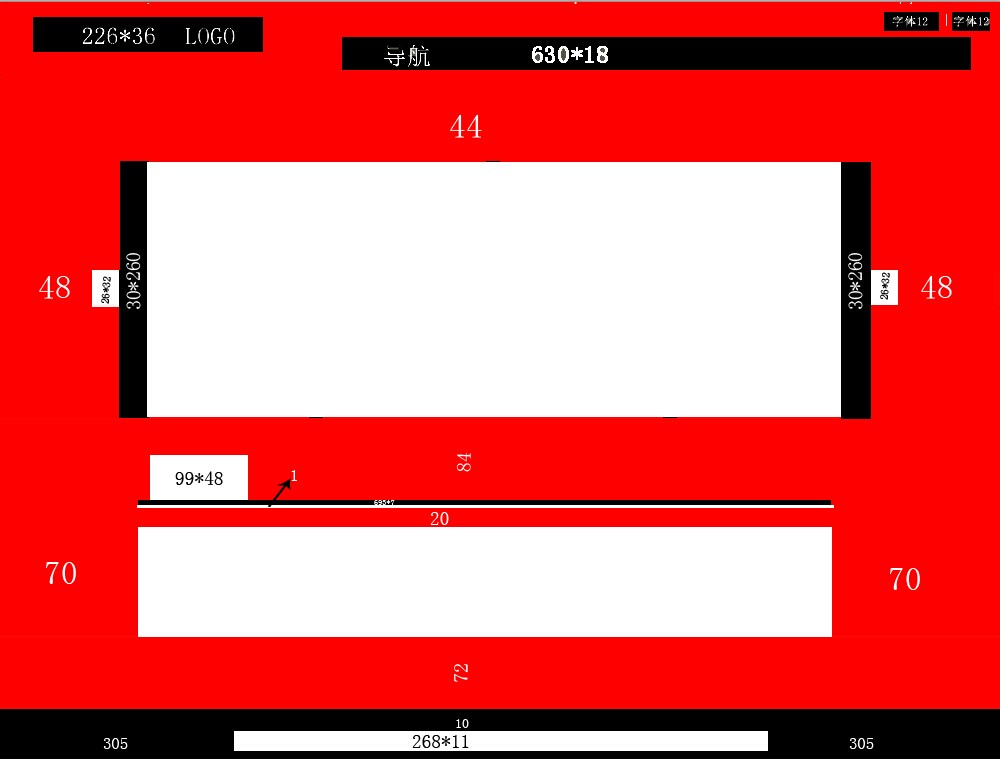
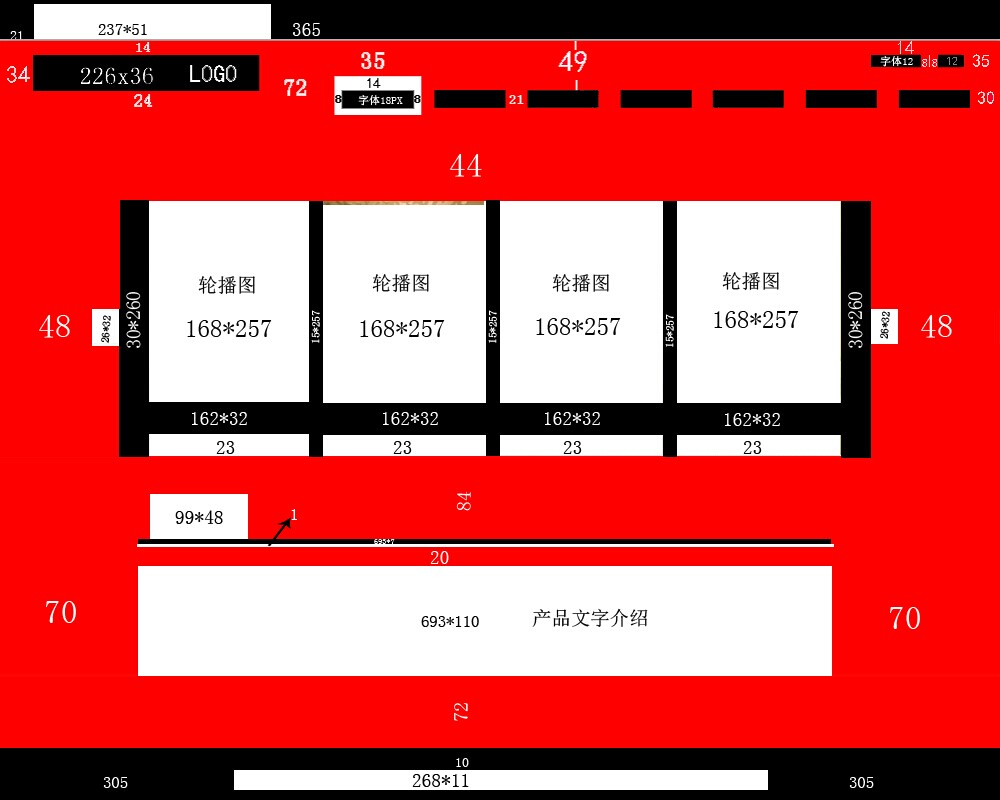
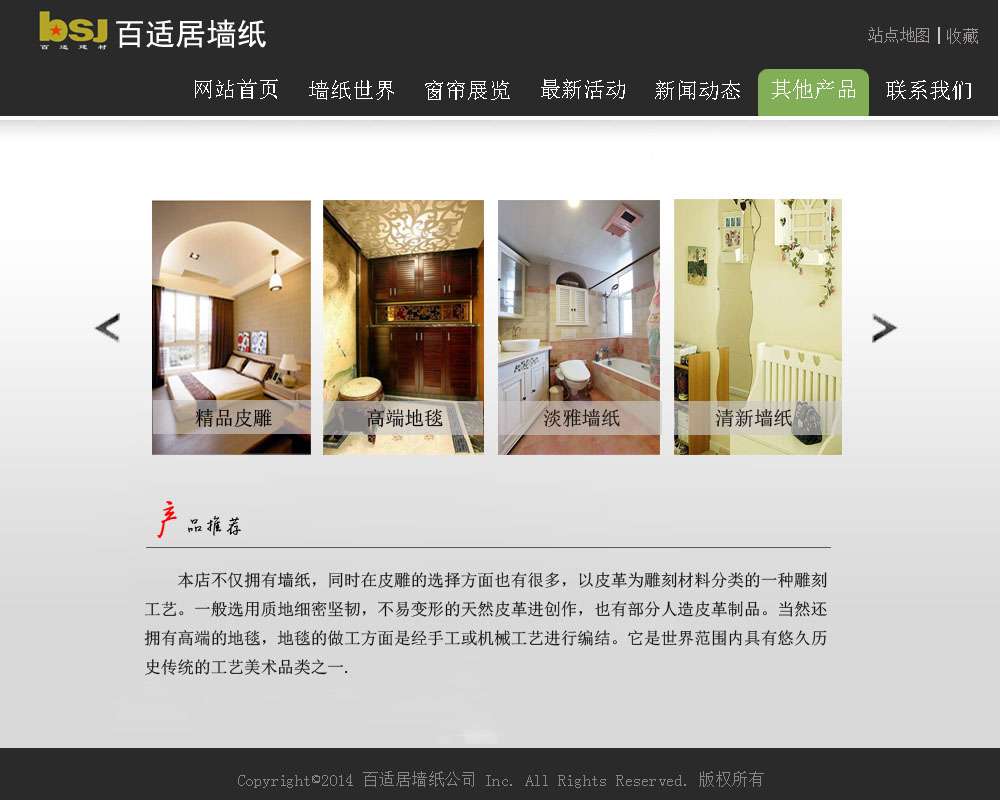
一、布局和尺寸
1、整体布局:
2、细节布局:
二、网站的配色
1、主体配色方案:
1.1(#f5f5f5)+(#d9d9d9)的纵向渐变背景
2、导航与版权配色方案:
2.1(#2a2a2a)导航与底部的背景颜色
三、网站的修饰
3.1、图片轮播箭头装饰
?
3.2、图片修饰
3.3、文字修饰
3.4、线条修饰
3.4、网站logo
四、网站的交互
4.1、鼠标经过效果
导航条
?
鼠标经过时为一个色块(#81ae56)
五、分页文件命名
分页文件命名:product_拼音.html
头:Id:top
导航:id:nav
导航条图片:nav_bg.jpg
盒子box
底:footer
标志:logo.jpg
?????????CSS文件命名
product.css
ID:英文名(地方及作用)_位置
类:英文名(地方及作用)_位置
表格:table_数字
六、网页布局初稿