设
计
文
档
逆风团队
2014年5月21日星期三
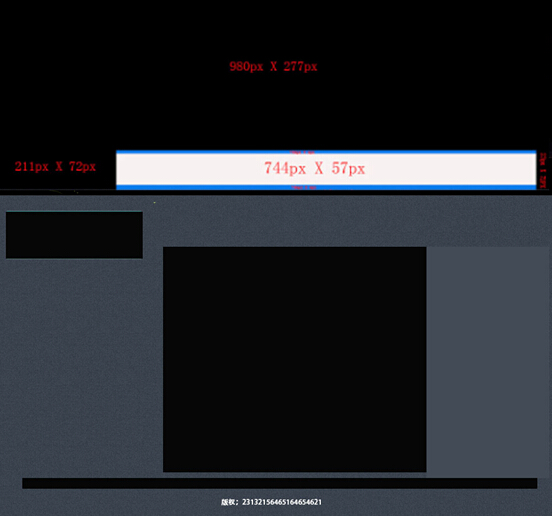
导航交互
![]()
导航文字大小为18px,微软雅黑字体,首页背景颜色为:#ffffff(白色)
精彩视频背景颜色为:00ff3c(绿色)
常见问题背景颜色为:0024ff(蓝色)
我们团队背景颜色为:00fff6(天蓝色)
联系我们背景颜色为:ec028e(玫瑰红)
鼠标经过时,出现由该分页背景颜色改变字体颜色![]()
, ![]() 并且附带突起效果,文字大小为18px,微软雅黑字体。
并且附带突起效果,文字大小为18px,微软雅黑字体。
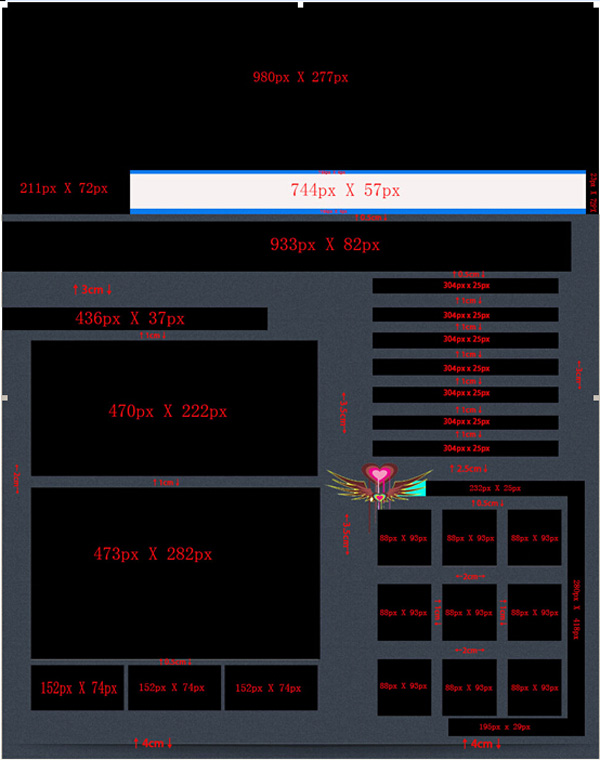
修饰:站点小分隔条
本站消息导航 ![]() 字体为14px,微软雅黑字体,文字背景颜色为:#ff0000(红色主),无特殊效果。
字体为14px,微软雅黑字体,文字背景颜色为:#ff0000(红色主),无特殊效果。
本站消息下面分为八个
小标题文字字体为:13px,微软雅黑字体。字体颜色为#f000(白色),
下划线长度为5cm背景颜色为#464e58(灰色)
无特效
成员
风采字体为:13px,微软雅黑字体,字体颜色为:ff0000(红色)背景颜色为:00ffe4(蓝色)
成员展示栏大小为:88px X 93px
舞团简介 ![]() 字体为:13px,微软雅黑字体。字体颜色为:#333300(黑色)背景颜色为:#e4ff00(黄色),交内容字体背景颜色#464e58(灰色)。
字体为:13px,微软雅黑字体。字体颜色为:#333300(黑色)背景颜色为:#e4ff00(黄色),交内容字体背景颜色#464e58(灰色)。
内容字体为:12px,微软雅黑字体。字体颜色为:#000(白色)
版权背景颜色为:#404853(灰色) ,文字大小为10px,黑体,文字颜色为:#000(白色)
图片轮播框大小为:152px X 74px 背景为#00ffe4(蓝色)。
网站配色:
网站风格为:炫 酷
主背景颜色:(#363e49)—(#7f7f7f)谈灰色到深灰色的渐变
Logo配色:(#ff0012)红色
主体类容区:我们的团队字体为16px,微软雅黑字体,字体颜色为#808081(灰色),下划线长4CM,颜色为#b4b4b4。下面标题字体为14px,字体颜色为#3c3d3d,微软雅黑字体,内容字体为12px,字体颜色为#3c3d3d,微软雅黑字体。(其他两个一样)
导航交互
导航文字大小为18px,微软雅黑字体,首页背景颜色为:#ffffff(白色)
精彩视频背景颜色为:00ff3c(绿色)
常见问题背景颜色为:0024ff(蓝色)
我们团队背景颜色为:00fff6(天蓝色)
联系我们背景颜色为:ec028e(玫瑰红)
鼠标经过时,出现由该分页背景颜色改变字体颜色
, 并且附带突起效果,文字大小为18px,微软雅黑字体,
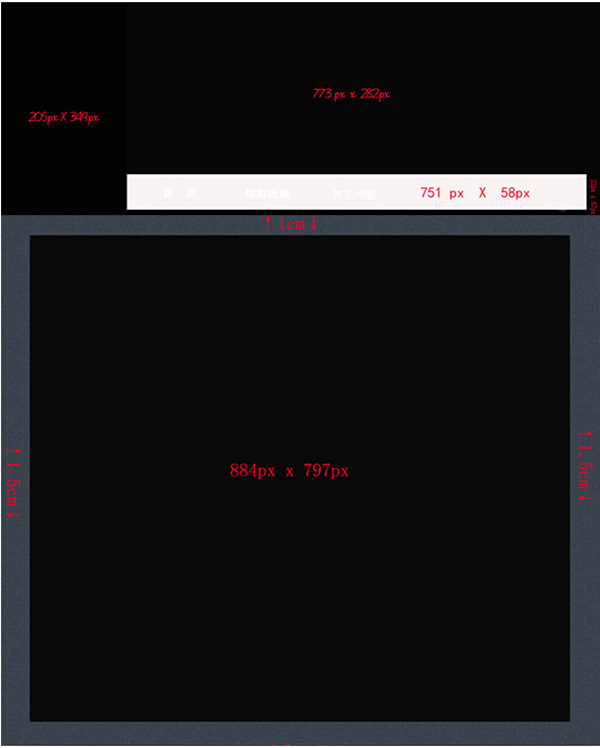
文本框背景颜色为:#252930(灰色)
标题字体大小为:20px ,微软雅黑字体,字体颜色为#f000(白色) 背景颜色为252930(灰色)
小标题字体大小为18px,微软雅黑字体,字体颜色为#1a7889(蓝色)
![]()
内容字体大小为14px,微软雅黑字体,字体颜色为#000(白色)
导航交互
导航文字大小为18px,微软雅黑字体,首页背景颜色为:#ffffff(白色)
精彩视频背景颜色为:00ff3c(绿色)
常见问题背景颜色为:0024ff(蓝色)
我们团队背景颜色为:00fff6(天蓝色)
联系我们背景颜色为:ec028e(玫瑰红)
鼠标经过时,出现由该分页背景颜色改变字体颜色
, 并且附带突起效果,文字大小为18px,微软雅黑字体,
分页按钮下主文字介绍字体大小为:18px,微软雅黑字体,字体颜色为#a7a9ae(灰色)。
图片信息展示区局部设计图

将设计好的照片放到相应的设计文本框中。
联系我们设计分页设计图
联系我们字体为18px,字体颜色为:#000(白色)微软雅黑字体,背景颜色为 #67b0d9(蓝色)

主体区域:字体大小为16px,字体颜色为#000(白色)
微软雅黑字体。背景颜色为#242d38(灰色)
交互为:当您点击  该图标时会自动跳出提示窗口您是否联系我们客服,或者添加QQ。
该图标时会自动跳出提示窗口您是否联系我们客服,或者添加QQ。