一、首页布局和尺寸(单位:像素)
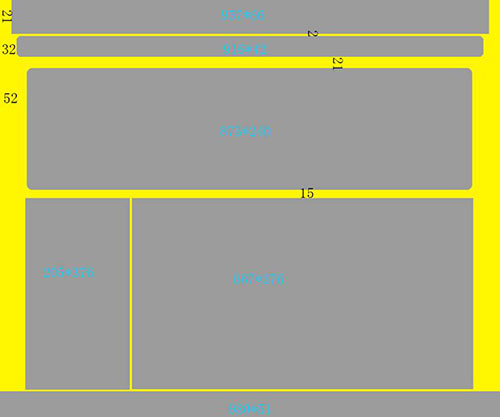
1、整体布局
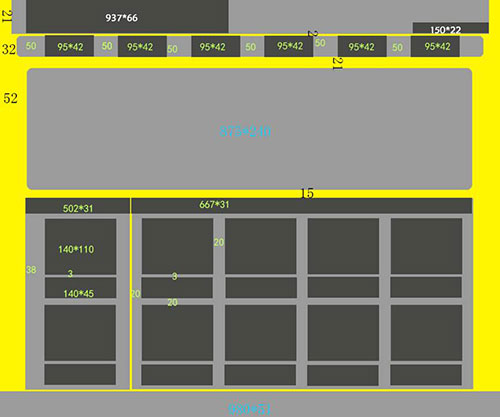
2、细节布局
(注:黄色为间距,灰色为内容区)
二、网站配色
1.整体背景配色方案
从# 83dffd到#ffffff之间的渐变色
2.导航配色方案
主色#ff543c???? 辅助色# ff543c
3.版权配色方案
从#b3ebfe到#3fc8f7之间的渐变色
三、修饰
1、文字大小??
导航:20px?? 标题:28px?? 版权:16px
2、颜色
导航:#fff?? 标题:# 58d8ff?? 版权:#636161
3、字体??
导航黑体、版权宋体
四、交互
鼠标经过字体变成#c0fb5b
正文无响应
五、网页文件命名
分页文件命名:page_拼音.html
头:Id:top
导航:id:nav
导航条图片:nav_beijing.jpg
盒子box
底:footer
标志:logo.jpg
Css文件名
分页:Page_拼音.css
ID:拼音缩写_数字
类:拼音缩写_数字
表格:biaoge_数字
六、初稿图