一、首页布局与尺寸(单位:像素)
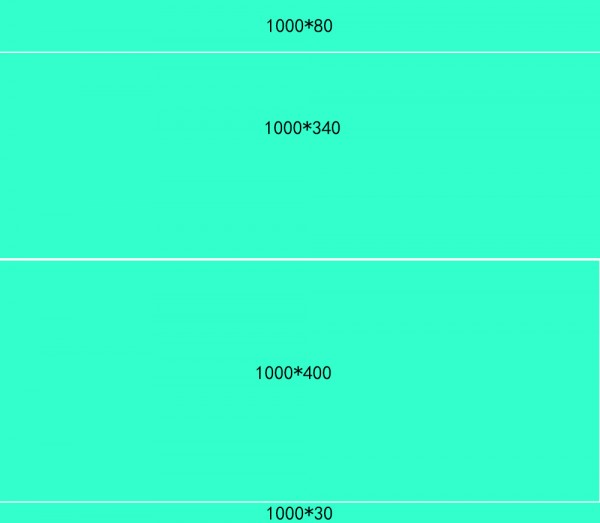
1、整体布局
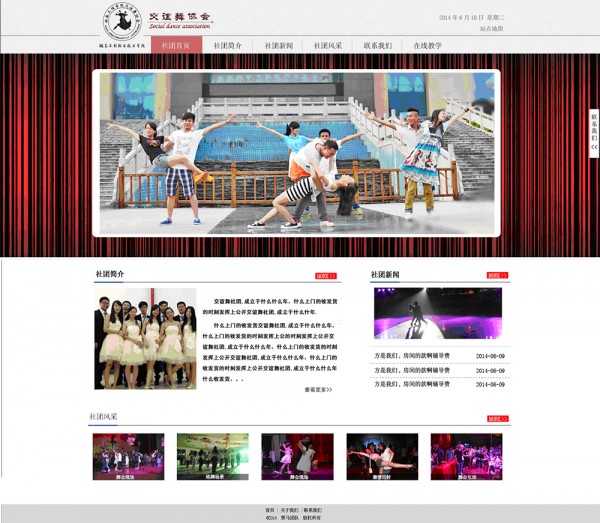
注:首页
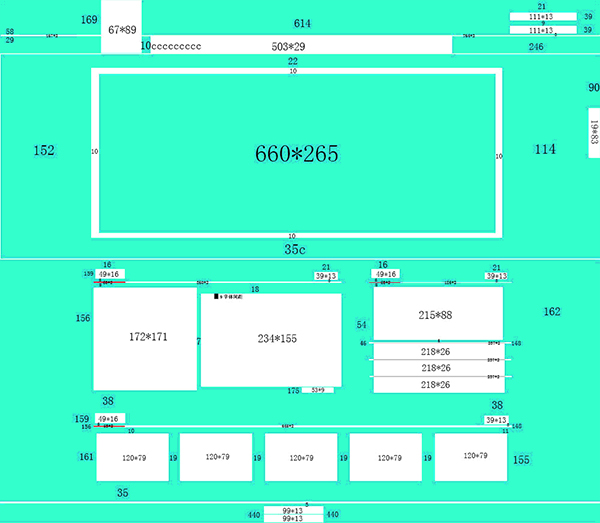
2、细节布局
注:首页
二、网站配色
1、主要配色方案
主要色(#ffffff)+辅助色(#fa3234)+点缀色(#b046ee)
2、LOGO配色方案
主要色(#000000)+辅助色(#ffffff)
3、导航配色方案
主要色(#f4f4f4)+辅助色(#e22f55)
字体色(#ffffff
4、版权配色方案
文字色(#000000)
5、背景配色方案
网页背景色(#ffffff)+导航背景色(#ff4f4f4)
三、修饰
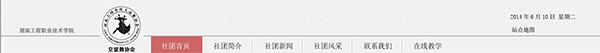
1.导航设计
文字大小:14点
颜色:黑色
字体:宋体
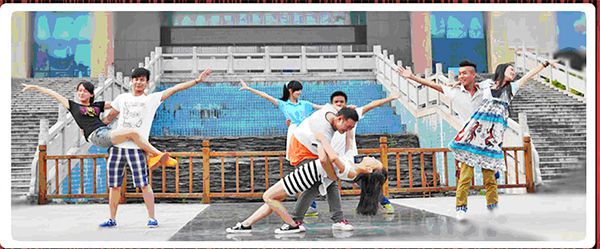
2.Banner
3.标题图片设计
四、交互
1、鼠标经过效果
字体变白色,背景变#cf5e5d,图片大小:60*30
五、命名规则
1、图片文件命名
图片:img(图片根据分页内容用分页-数字)
2、网页文件命名
首页:index.html
分页:根据网页的主题来定(拼音缩写)
3、css文件命名
Global.css
ID:英文-位置-数字
类:英文-位置-数字
表格:英文-位置-数字