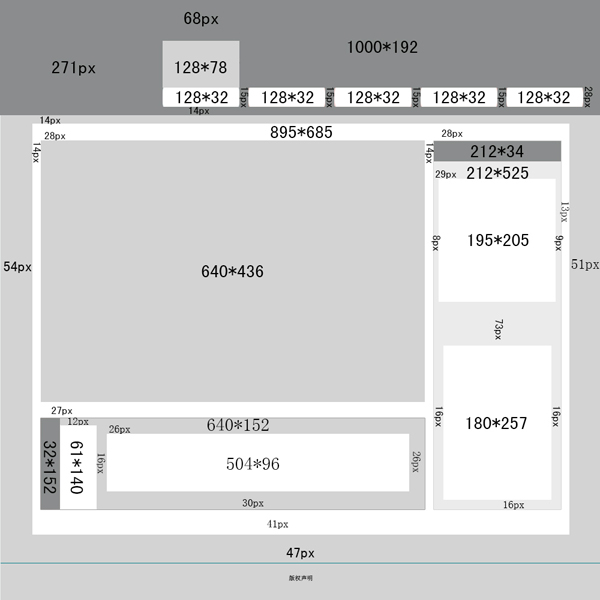
一、网站板式与尺寸
二、网站配色
1、主色(浅蓝色)
(1)导航条
红色:# db6e60
(2)底部分隔小条颜色:
浅灰色:#b9b9b9
(3)网页背景颜色:
浅蓝色:#b4dfd8
(4)网页背景图:
(5)联系我们:
2、辅色(红色+橘色渐变)
(1)导航交互
蓝色:#68c1c7+图
(2)导航背景
(3)栏目标题
渐变色块:#edad8f+# c55331
(4)栏目边框线
颜色:#c9d0d1
(5)热点标题
渐变色块:#edad8f+# c55331
(6)热点边框线
颜色:# c9d0d1
(7)热点框内底色
颜色:#ffffff
(8)热点框外底色
颜色: # e7f5f6
三、交互
鼠标经过效果:
导航
蓝色:#68c1c7+图
四、修饰
分隔条:#b9b9b9?
导航文字:#ffffff?? 20px??? 宋体
最新动态 :#000000???? 18px??? 黑体
社团介绍:#000000???? 18px????? 黑体
最新动态内容: #000000???? 12px?????? 宋体
社团介绍内容: #000000???? 12px?????? 宋体
联系我们: #ffffff???? 18px?????? 宋体
版权申明:#4b4b4b? 10px??? 黑体
五、网页文件命名
HTML
主页:index.html
分页:page+数字.html
Css
主页:main.css
分页:page+数字.css
div标签Id
? 导航:nav
? 热点区域:hot
? 底部:footer
JS
主页:main.js
分页:page+数字.js