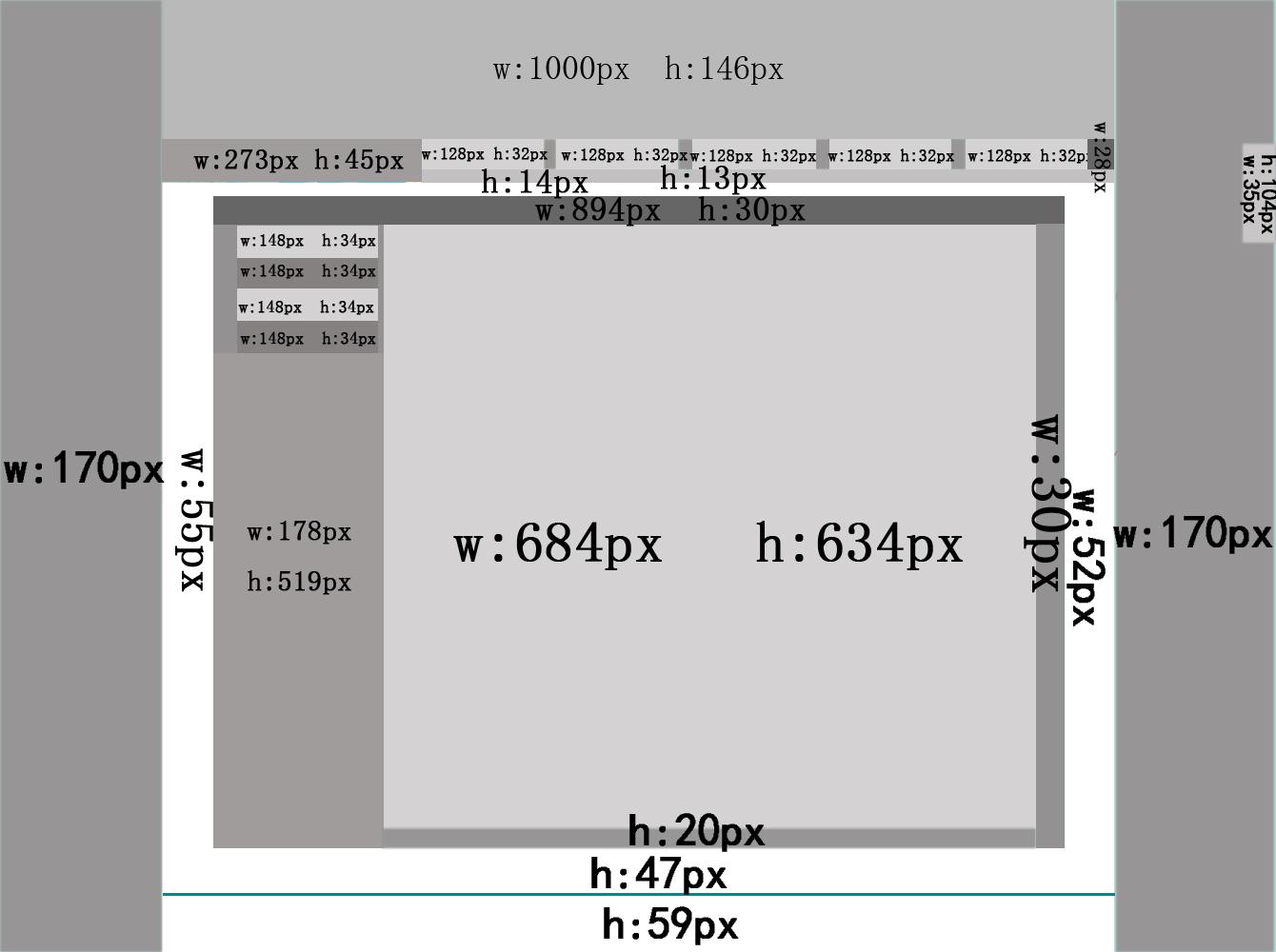
一、网站板式与尺寸
二、网站配色
1、主色(浅蓝色)
(1)导航条
导航色:#db6e60 导航文字:#ffffff???宋体????20px
(2)底部分隔小条颜色:
蓝灰色:#?0e828c
2、辅色(橘色)
(1)导航交互颜色
浅蓝色:#68c1c7
(2)栏目(cosplay)
栏目背景色:#e7f5f6
(3)热点
底色渐变:#eb9e7e-#d16447
(1)导航
?
色块:#6fbec5
(2)联系我们、分页
底色:#29c2bd 边框:#feffff
(3)热点:
交互渐变:8dcdee-#6aceae1
四、修饰
分页?联系我们:#ffffff???18px?????黑体
分隔条:#0e828c??1px
导航文字:#?ffffff???20px????Adobe?宋体?Std
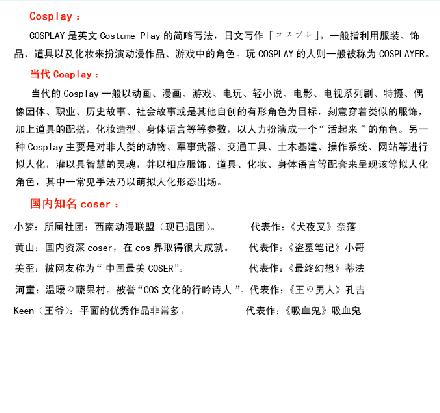
动漫文化:#?000000???标题:18px?黑体 小标题:#ff1d00???18px??黑体 内容:15px?黑体
版权申明:#000000??10px????宋体
五、网页文件命名
HTML
主页:index 分页:team_one
Css
主页:main.css 分页:page.css
div标签Id:tabs
ul标签Id:themenu
class:fristmenu
css:jqui+数字.css