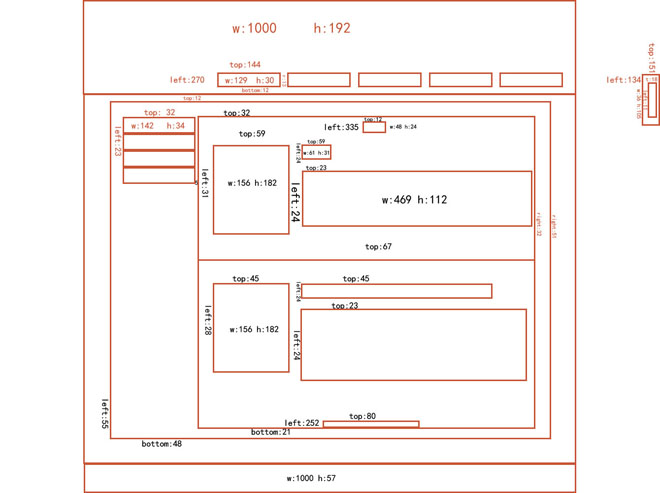
一、网站板式与尺寸
二、网站配色
1、主色(浅蓝色)
(1)导航条
导航色:#db6e60
(2)底部分隔小条颜色:
蓝灰色:#0e828c
2、辅色(橘色)
(1)栏目(动漫推荐)
栏目底色:#ffffff
分割线:#a8a8a8
色块渐变:#eb9e7e-# d16447
1、鼠标经过效果:
(1)导航
色块:#6fbec5
(2)联系我们、分页
底色:#29c2bd
边框:#feffff
色块渐变:#8dcdee-#6acae1
四、修饰
分页联系我们:#ffffff?? 18px???? 黑体
栏目分割线:#a8a8a8 1px 虚线
底部分隔条:#0e828c 1px
导航文字:# ffffff?? 20px?? Adobe 宋体 Std
热点:#000000 18px 黑体
栏目:? 标题:30px 黑体 #8d280e 内容:12px 黑体 #000000
版权申明:#000000 10px?? 宋体
五、网页文件命名
HTML
主页:index
分页:team_one
Css
主页:main.css
分页:page.css
div标签Id:tabs ul标签Id:themenu class:fristmenu
css:jqui+数字.css



