一、布局和尺寸
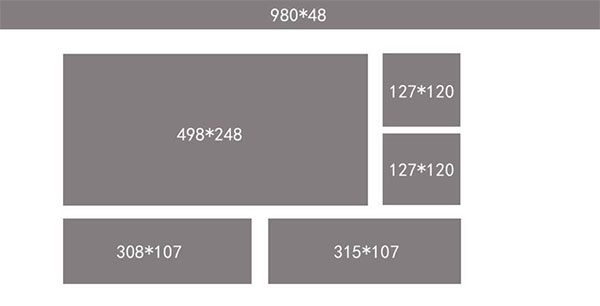
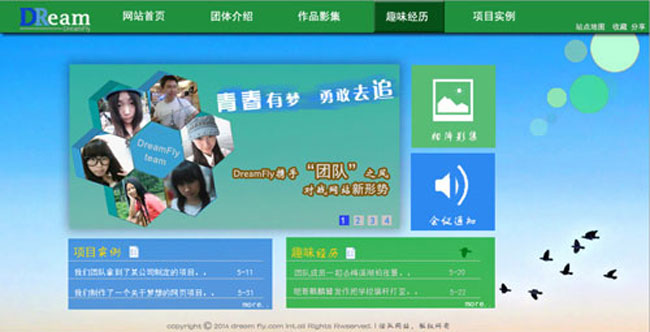
1、整体布局
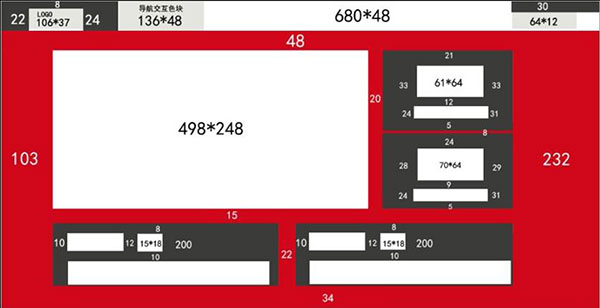
2、整体尺寸
(注释:红色为外框间距,白色为内容,黑色为内框距)
?
二、网站的配色
1、主体配色方案:
主色(#21a2fc)+辅色(#21903e)+点睛色(#fddd05)
2、口号空间配色方案:
(#3090de)+(#fefefe)+(#dfe2e4)
口号文字描边颜色:#7c560e
3、导航配色方案:
(#21903e)+(#065019)+(#fefefe)
导航文字颜色:#fefefe
导航文字大小:16px
4、栏目配色方案:
(#4b96e0)+(#39b759)+(#2d89f0)+(#59bc74)
栏目背景色块:#4c97e0 #38b659 #2d89f0 #59bc74
栏目标题文字颜色:#e6d420
栏目标题文字大小:20px
栏目内容文字大小:12px
内容导读颜色:#e6d420
栏目内容文字颜色:#eef5fc
三、网站的修饰
1、图标修饰
2、主页栏目图标修饰
四、网站的交互
1、鼠标经过效果
导航条
交互的是一个色块 : #065019
轮播图切换:
五、网页文件命名
首页:index.html
CSS文件命名: index.css page.css
ID:英文名(地方及作用)_位置
类:英文名(地方及作用)_位置
表格:table_数字
六、布局初稿