一、首页布局和尺寸(单位:像素)
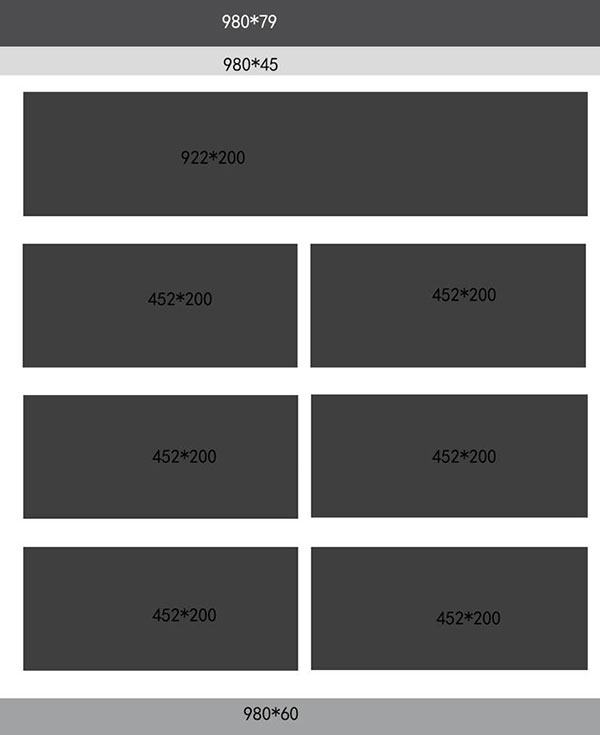
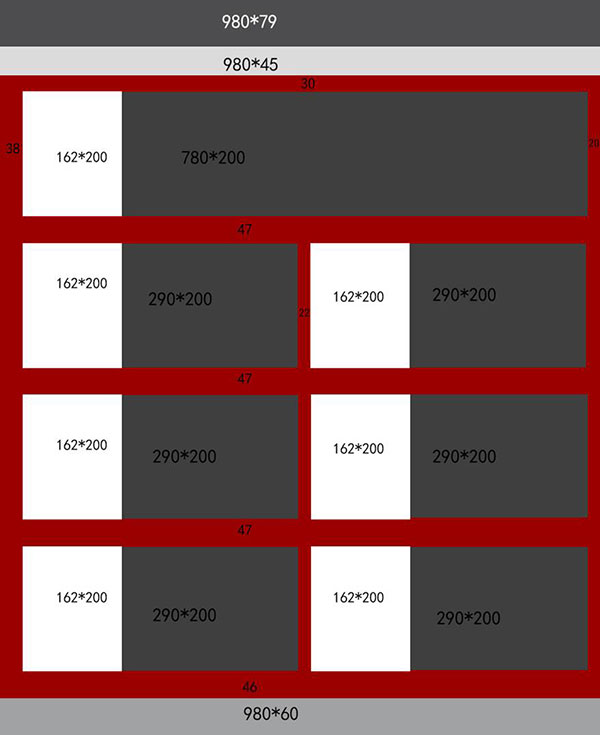
1、整体布局

(注:红色为间距,白色为内容区)
二、网站配色
1.头部配色方案
主色#c3e773 辅助色77ab0f 头部字体515355
2.导航配色方案
主色19a0f3???? 辅助色168dd6???? 字体ffffff
3.内容配色方案
底色ffffff
字体000000为主 198af3为辅
4.版权配色方案
主色8abd18 字体色ffffff
三、修饰
1、文字大小??
???? ?导航:19px?? 标题:16px?? 正文:18px?? 版权:14px
2、颜色
?????????导航:#fff?? 标题:#fff?? 正文:#000 版权:#2c2b2b
3、字体??
???????? 黑体字体下方有1px #ccc的实线
四、交互
1、鼠标经过色
2、正文无响应
3、 图片响应
无边框,无填充
五、网页文件命名
分页文件命名:page_拼音.html
头:Id:top
导航:id:nav
????????导航条图片:nav_beijing.jpg
?????????导航条响应色:nav_xiangying.jpg
盒子box?
- ?fengcai01?????? lihui
- ?fengcai02?????? yixiaoling
- ?fengcai03?????? panxianke
- ?fengcai04?????? yangyang
- ?fengcai05?????? pengbin
- ?fengcai06?????? liuxiangping
- ?fengcai07?????? wangyuanbo
底:footer
标志:biaozhi.jpg
分页:根据网页标题来定(拼音缩写)
Css文件名
????? 分页Page_拼音.css
?????? ID:拼音缩写_数字
?????? 类:拼音缩写_数字
?????? 表格:biaoge_数字