一、首页布局和尺寸(单位:像素)
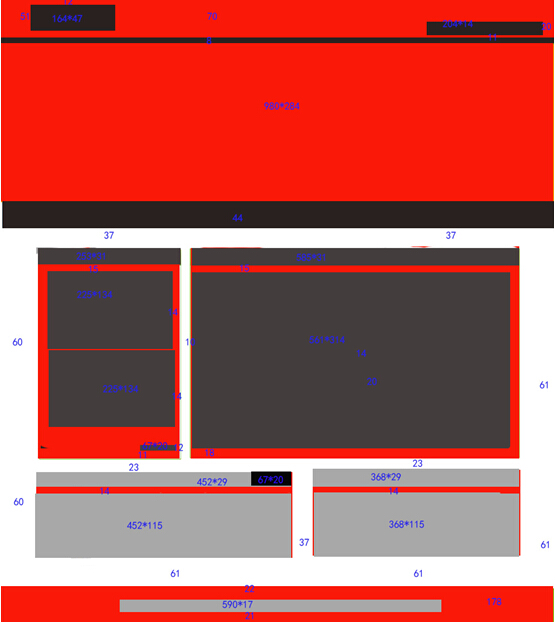
1、整体布局
(注:红色为空白,白色为间距,黑色为内容区)
二、网站配色
2.1头部配色方案?
主色#c3e773??辅助色77ab0f?头部字体515355
2.2导航配色方案?
辅助色d2e2a0???主色9fc844字体ffffff辅助色88abda
2.3栏目标题配色方案
主色abcf5c辅助色87a93a?cfcfcf
字体色ffffff
2、4栏目里面配色方案
栏目背景色?主色f1f1f1
栏目标题字体?ffffff
栏目标题正文??515355
栏目标题正文more???608019
2.5版权配色方案
主色8abd18?字体色ffffff
三、修饰
1、文字大小
???????导航:19px????标题:16px????正文:14px???版权:14px???more:14px
2、颜色
导航:#fff???标题:#fff????正文:#000??版权:#2c2b2b???more:#6e8a37
3、字体
?????????黑体
四、交互
1、鼠标经过色?#2089F8
?导航:
????正文:#000??无变化
???图片响应:无边框,无填充
???图片响应:无边框,无填充
五、网页文件命名
首页:index.html
分页:根据网页标题来定(拼音缩写)
Css文件名
主页?Main.css
分页Page.css
ID:拼音缩写_数字_位置
类:拼音缩写_数字_位置
表格:biaoge_数字
六、首页初稿图